目次

2024年冬モデル(VRoid Studioで撮影)
BOOTH等で衣装やアクセサリーを販売、提供しているすべてのクリエイターに感謝。
照明を変えよう
Unityを起動してシーンを開くと、メインカメラとディレクショナルライトが設定されていますが、このディレクショナルライトは色温度が低く黄色みがかっている色になっていて、アバターの表示もこの影響を受けて色被りしてしまうので、設定を変更して無色の照明にします。

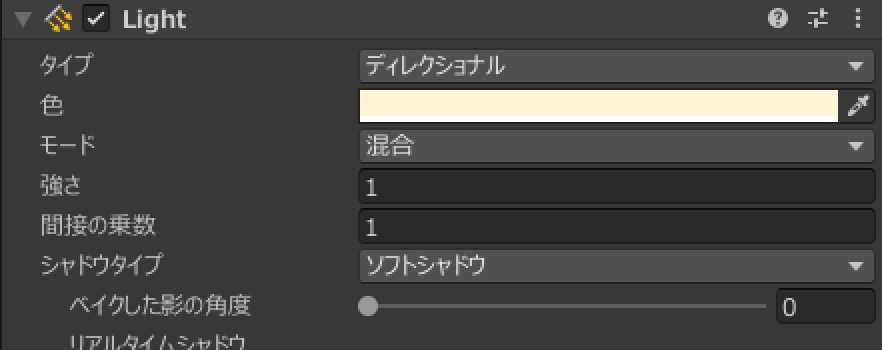
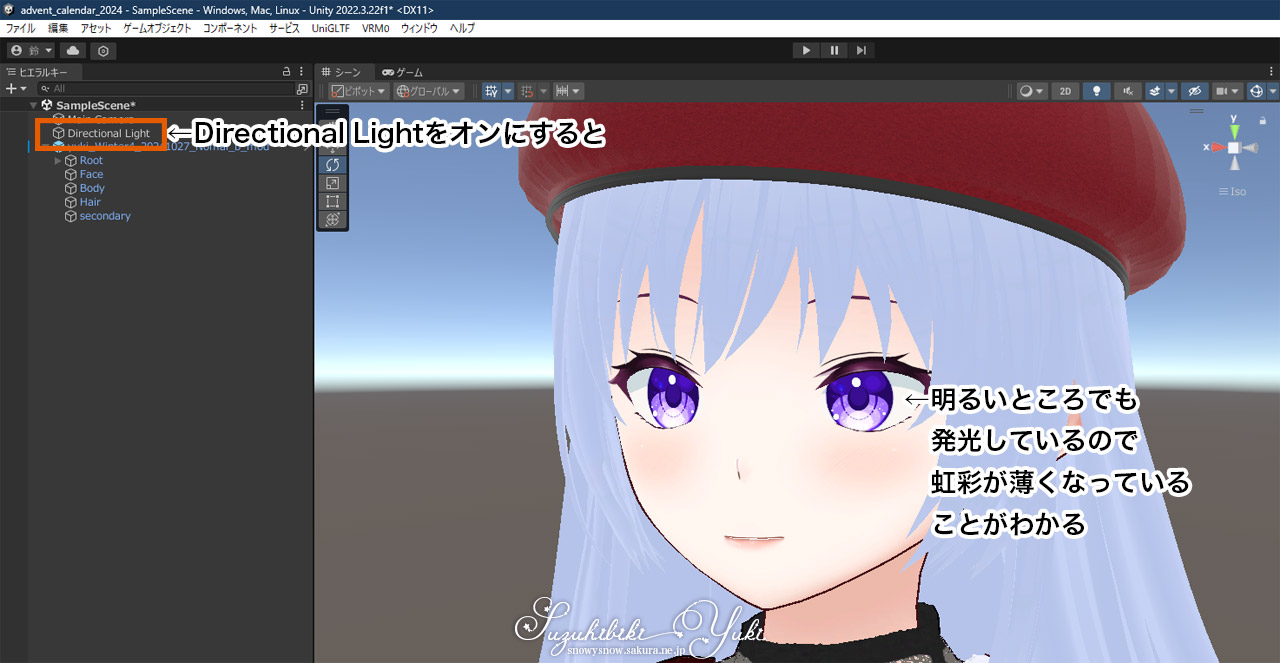
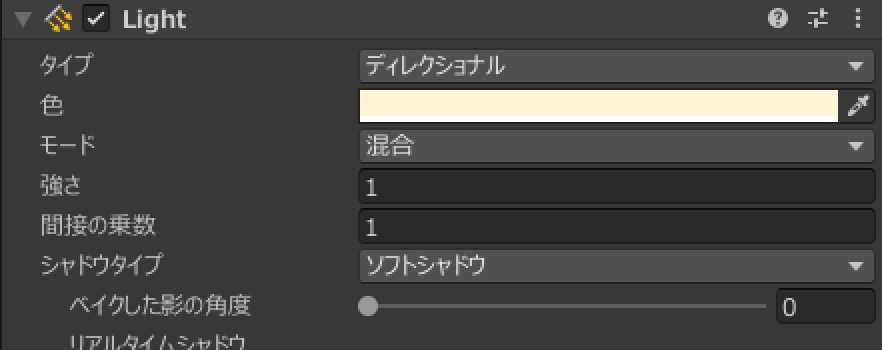
ヒエラルキーから「Directional Light」を選択すると、色温度が低めの照明になっていることが分かる

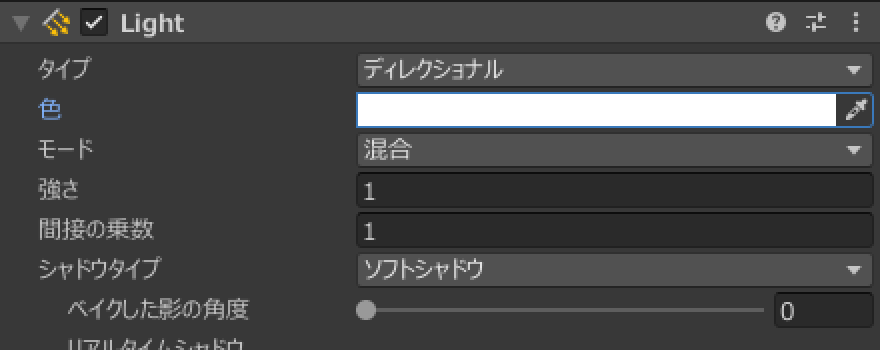
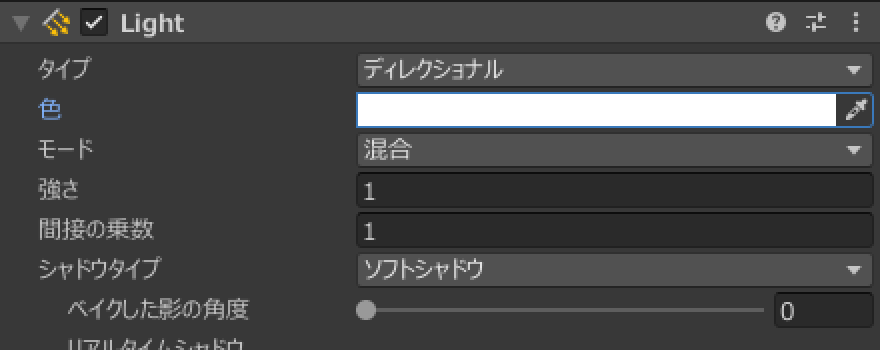
色を白に変更することで、アバターの色被りがなくなる
シェーダーについてざっくり説明すると、アバターの見た目を制御する仕組みです。この見た目には、単に色やそれによって作られる模様だけではなく、発光、陰、反射、透明度など、あらゆるものが含まれます。Shederですから、Shede(陰)、すなわち陰影を制御する仕組みというのが本来の姿でしょうですが、ざっくりと見た目を制御する仕組みという理解でよいと考えます。
シェーダーという聞き慣れない言葉ですが、VRoid Studioの「ルック」で設定できる「アウトライン」や「リムライト」はVRoid Studioの画面を通して、このシェーダーの設定を変更しているに他なりません。あるいは、みなさんがBOOTHで購入した衣装を着せる時や自作のテクスチャーを読み込むとき、VRoid
Studioの「テクスチャの編集」で画像をインポートすることがあるかもしれませんが、これもシェーダーにテクスチャーとして画像を読み込ませる作業を、VRoid
Studio上で行っているのです。

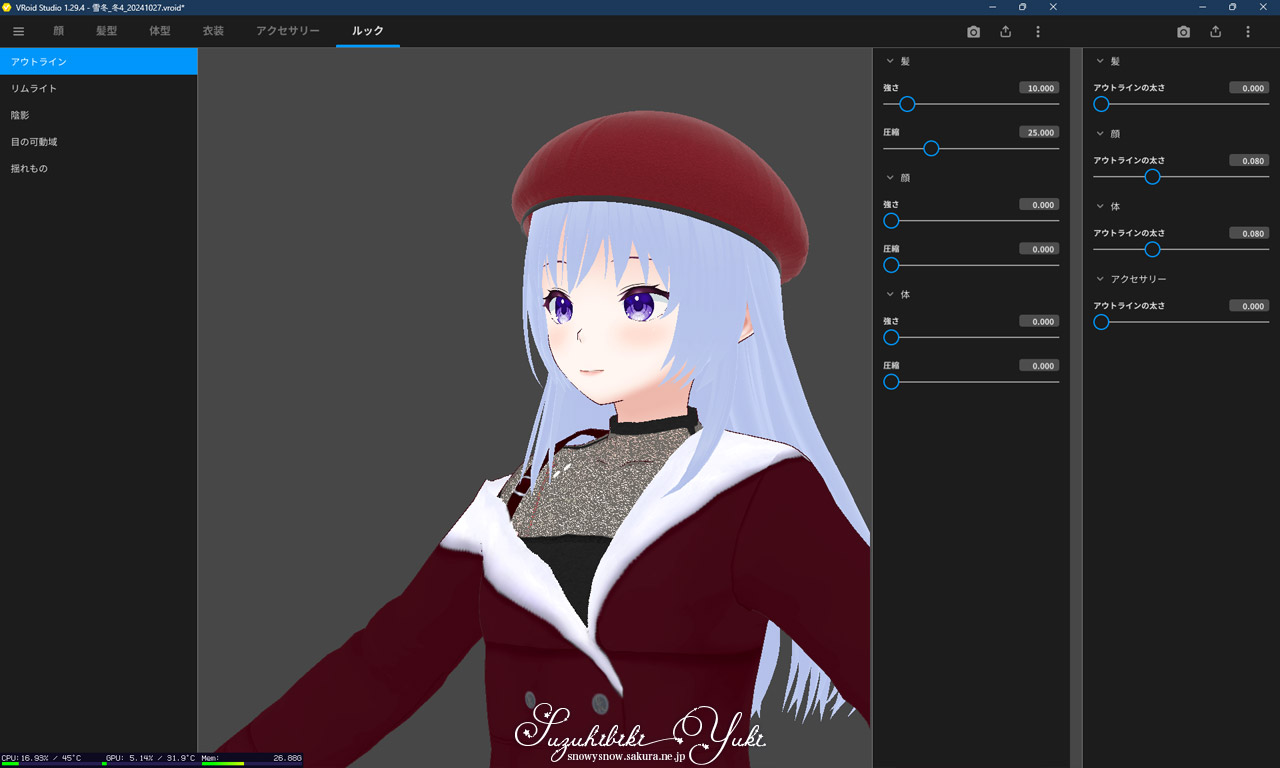
VRoid Studioの「ルック」メニューのうち「アウトライン」と「リムライト」はシェーダーの設定を変更している
このようにみなさんは知らない間にシェーダーの設定を変更しているのですが、VRoid Studioでは操作が簡略化されているので、シェーダーの中でもごく一部の設定しか変更していません。
Unityを使うことで、シェーダーの設定をもっと細かく調整することができます。ここではシェーダーの機能を使ってVRoid Studioから出力したVRMの設定を変更します。
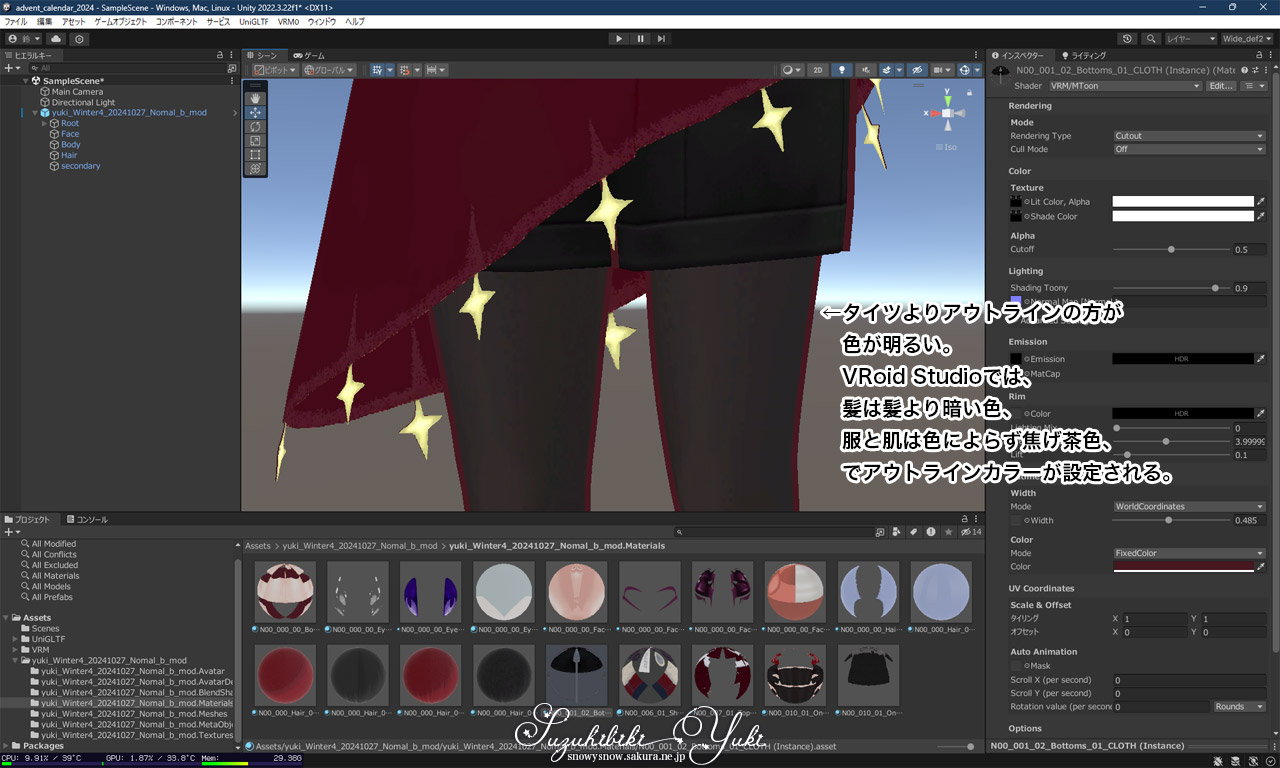
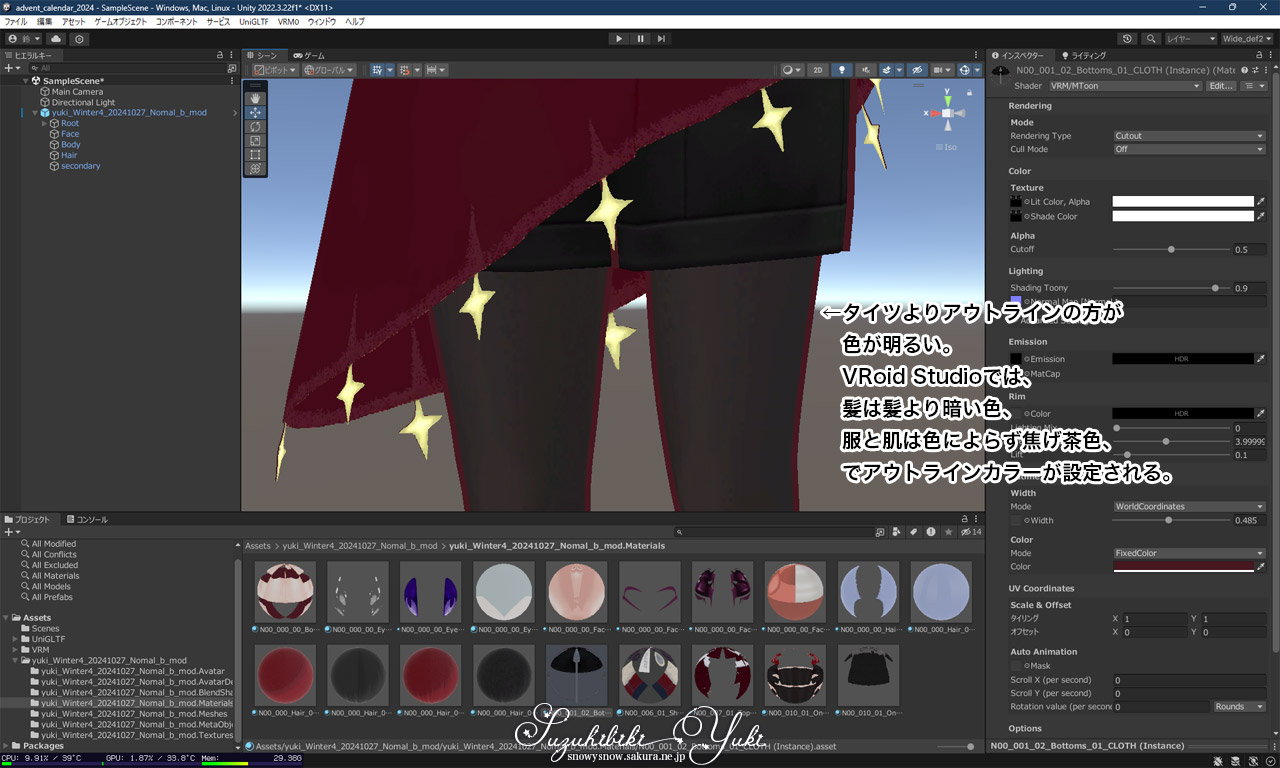
VRoid Studioではアウトラインの太さを調整することができますが、アウトラインの色や色のブレンド方法は指定できません。これによって起こるのが、暗い服を着たときに、アウトラインの方が明るい色(茶色)になってしまう現象です。

服の色よりアウトラインが明るいため違和感がある(わかりやすくするためにアウトラインの幅を5倍に設定)
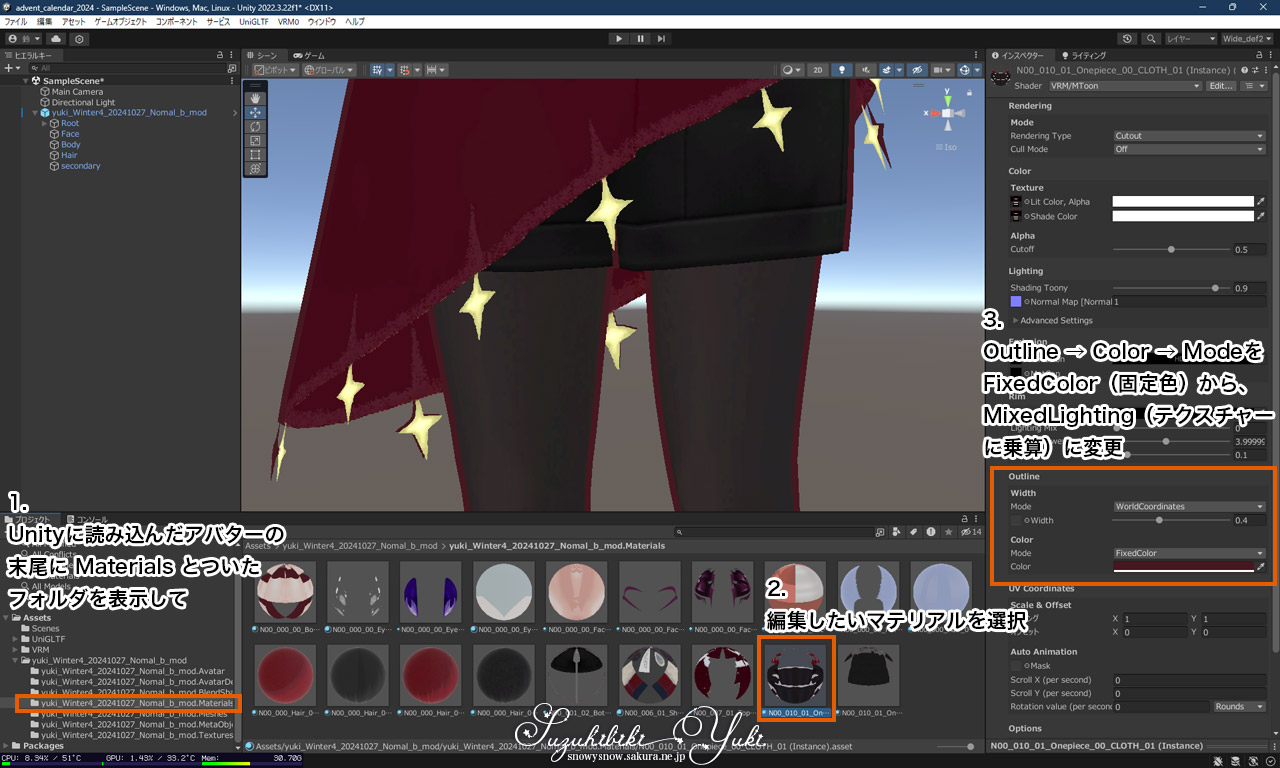
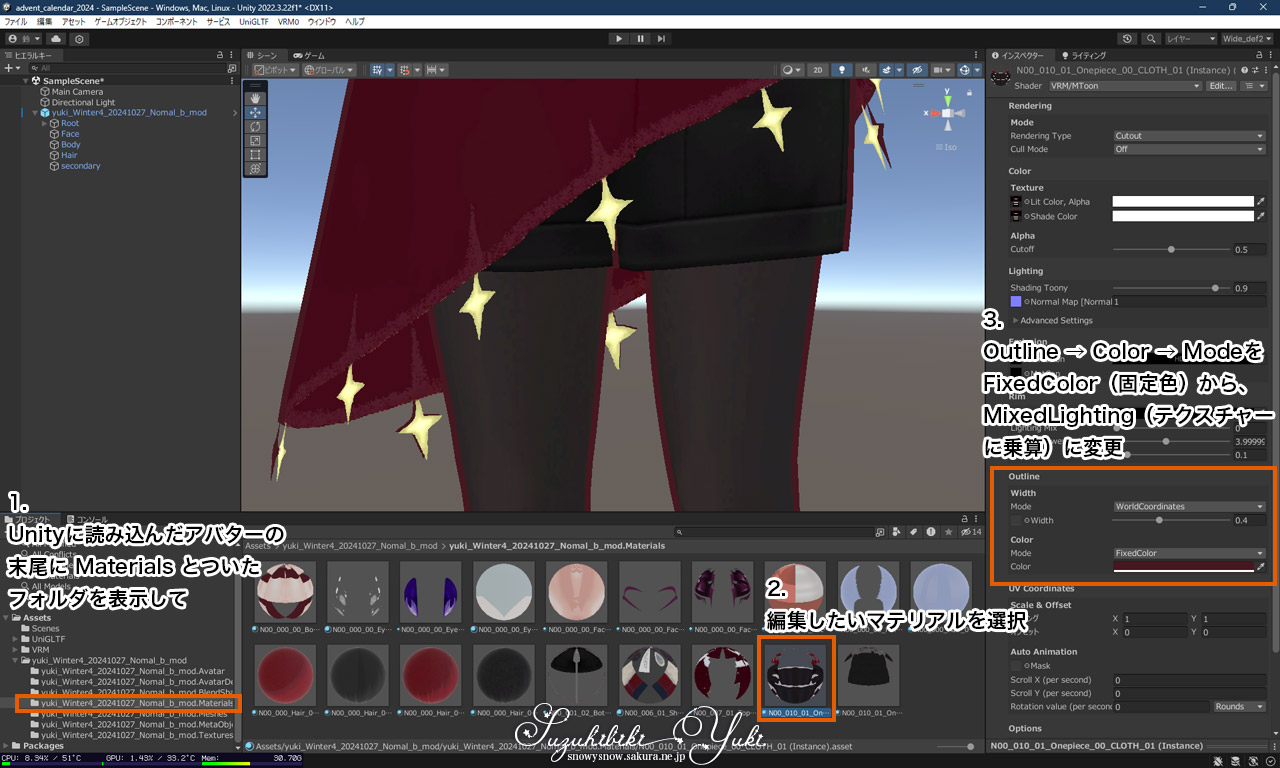
この現象を回避するには、マテリアル(説明は省略)を選択して、Outline→Color→ModeのFixedColorをMixedLightingに変更します。

マテリアルを選択するとインスペクターにシェーダーの設定が表示されるので、Outlineの設定を変更する
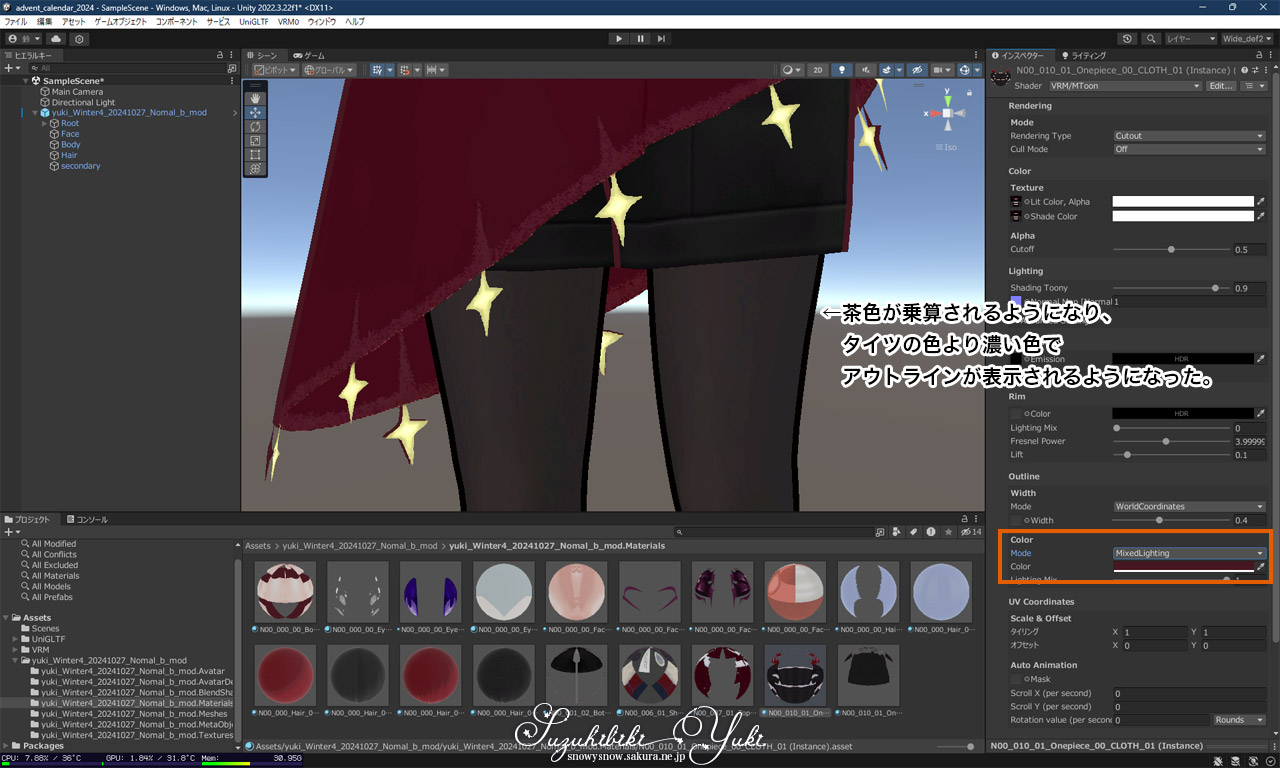
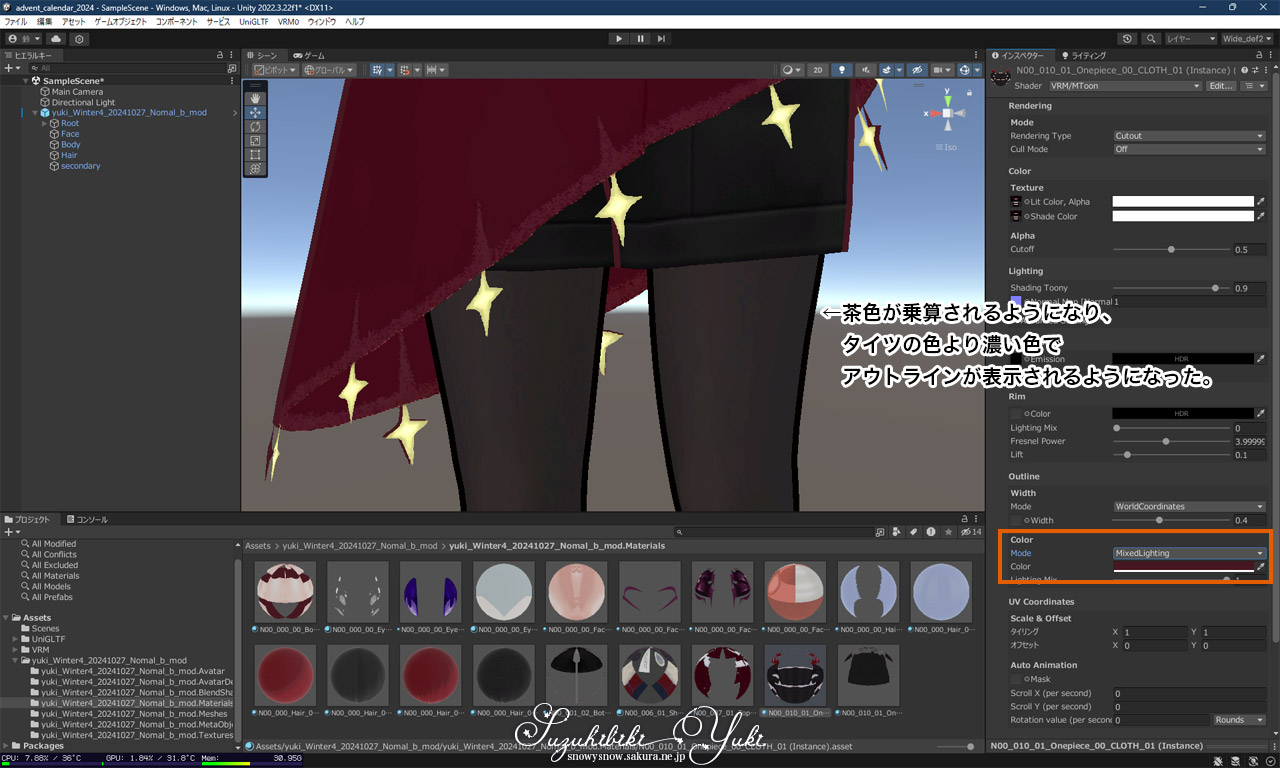
こうすることでアウトラインがテクスチャーに乗算されるようになり、タイツよりも濃い色でアウトラインが表示されるようになります。

アウトラインがタイツよりも濃くなり、自然なアウトラインになる
VRoid Studioでアウトラインの幅を0より大きい値(アウトラインあり)に設定したパーツすべてに対して、この設定を施すことで、アウトラインの色を自然にすることができますし、肌と服については焦げ茶色固定だったアウトラインの色を自由に変更することができるようになります。マテリアル単位でアウトラインの色や幅を変えることもできますが、私はデフォルトの焦げ茶のまま、MixedLightingに変更するにとどめています。
また、髪の毛で作ったアクセサリー等は髪の毛のアウトライン設定の影響を受けますが、マテリアルを削減してエクスポートしない限りはマテリアルが分かれますので、髪の毛とアクセササリーで別々のアウトライン設定をすることもできます。
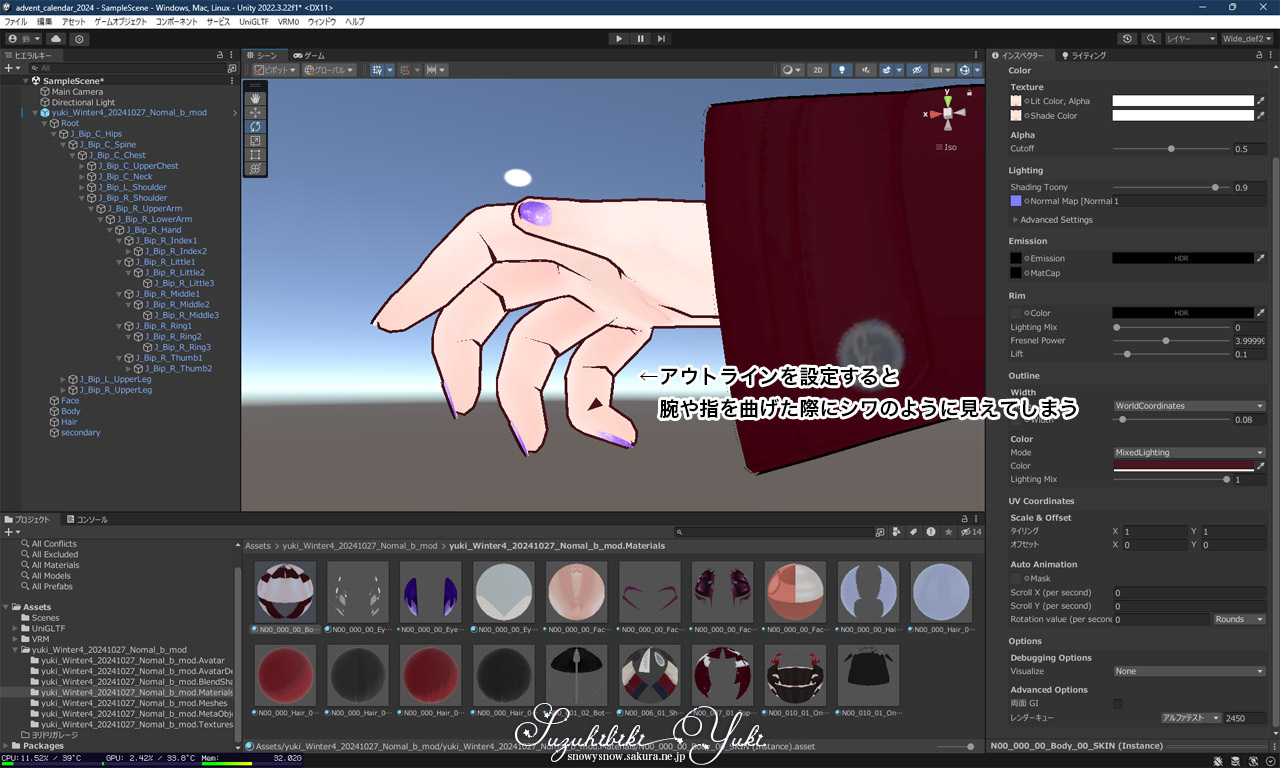
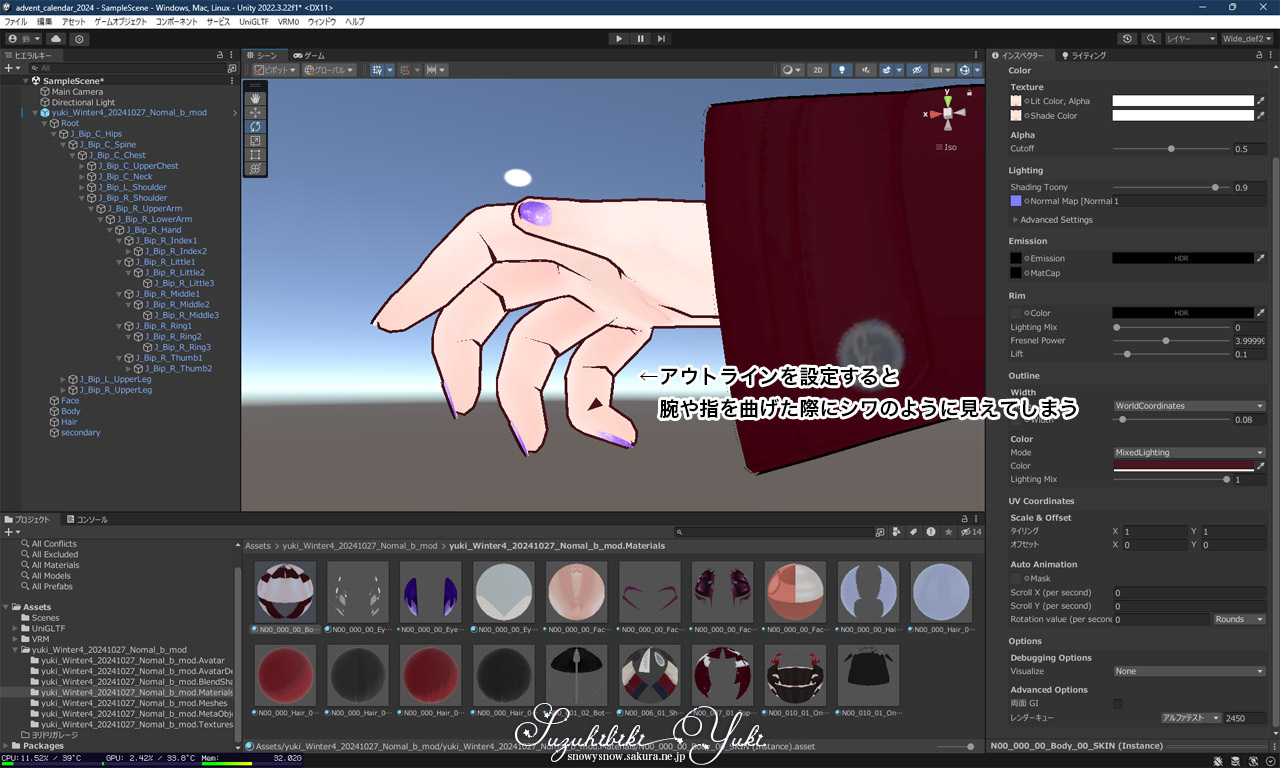
アウトラインを設定すると、指や腕を曲げた部分のアウトラインが汚くなります。

アウトラインが乱れる例
手っ取り早い解決方法はアウトラインを使用しないことですが、アウトラインが欲しい場合はこの手段は執れません。
そこでアウトラインにマスクを設定します。
マスクとは特定の箇所だけ非表示(言い換えれば特定の箇所だけ表示)にする事ができる仕組みで、VRoid Studioでも「肌マスク」という仕組みがありますので聞き覚えのある人も多いと思います。アウトラインに対してマスクを設定することで、アウトラインの範囲や太さを調整できます。
しかし、このマスクを一から作るのはとても大変ですので、配布されているものを使います。
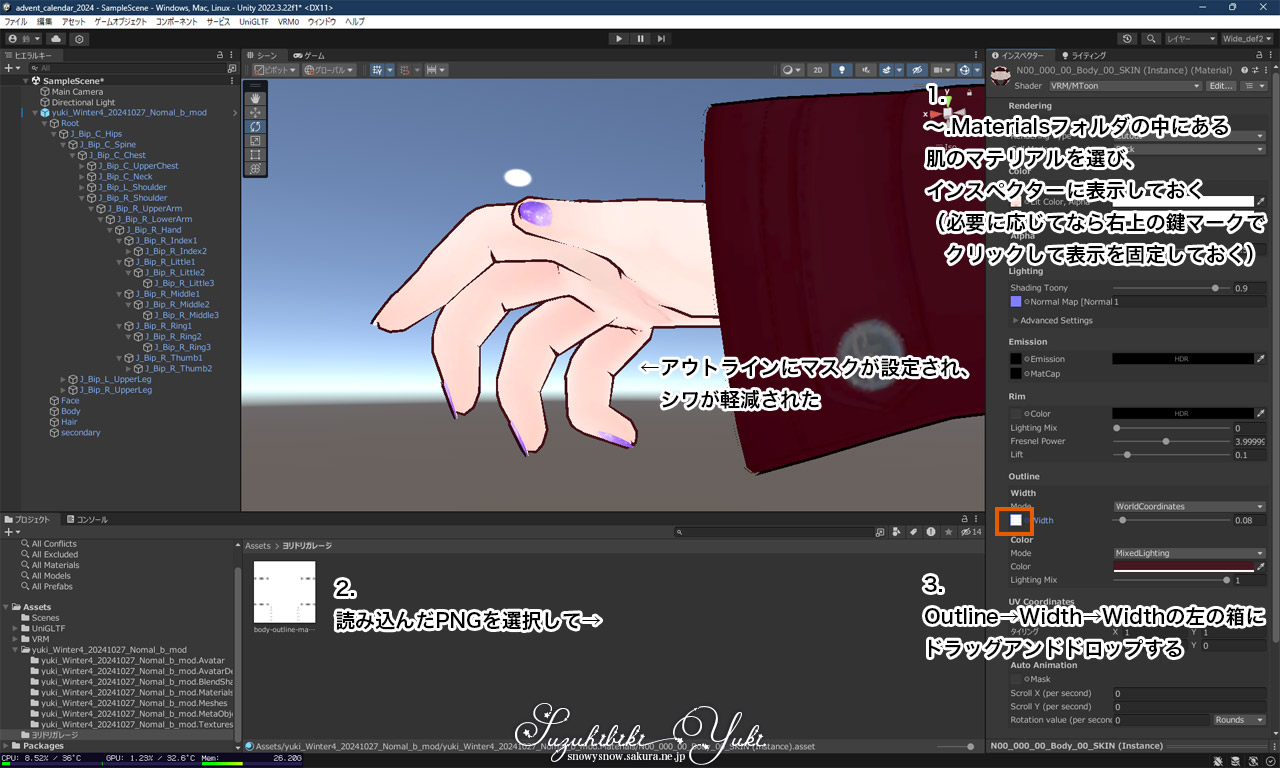
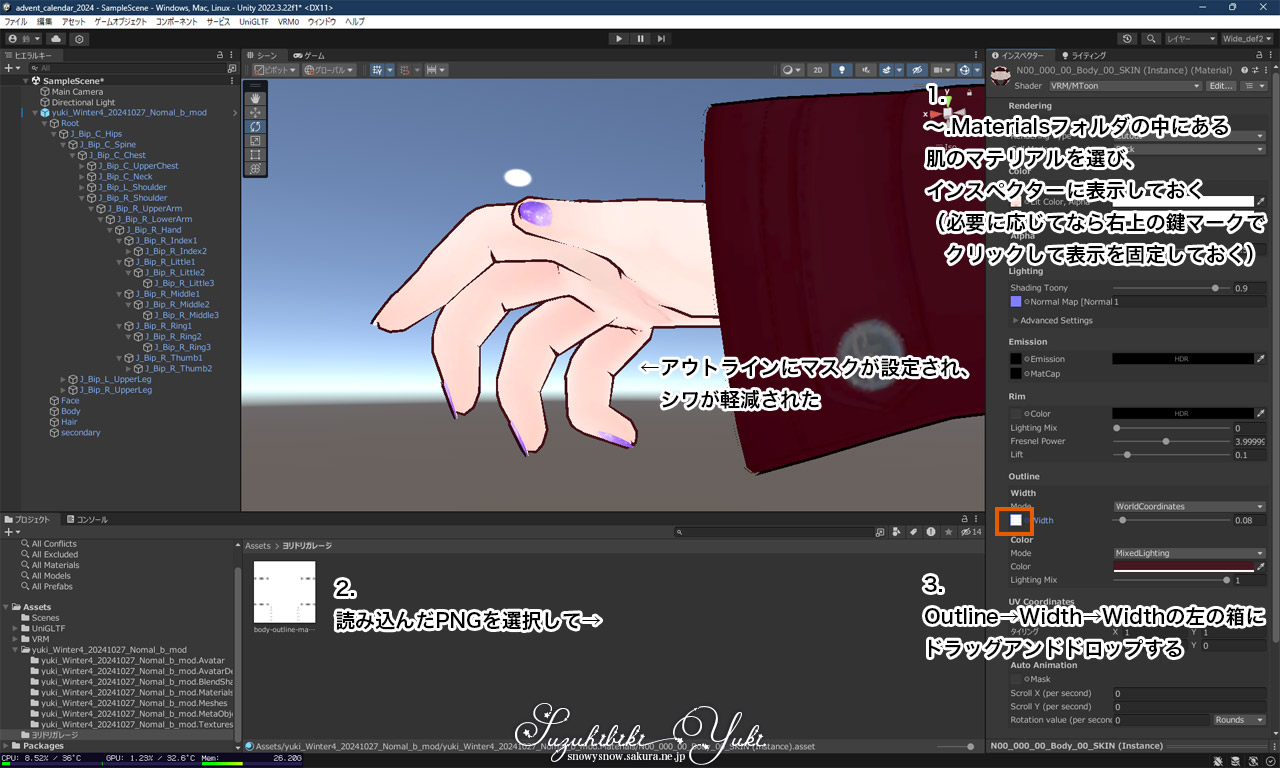
ダウンロードしたPNG画像をUnityで読み込み(分からなければプロジェクトに画像をドラッグアンドドロップでもよい)、その画像をインスペクターのOutline→Width→Width左の箱にドラッグアンドドロップで入れてあげます。

アウトラインにマスクが設定されてシワが軽減された
アウトラインを設定することで、指のシワが大幅に軽減されたことが分かります。
応用編
VRoid Studioでは口の周りなどにアウトラインが表示されないようにあらかじめマスクが設定されていますが、表情設定によっては口の周りにほうれい線のようなシワが入ったりする事があります。この場合、顔のマテリアルに対してアウトラインマスクを設定することで回避することができます。
これについても、自分でアウトラインマスクを書いてもいいですし、配布されているものを使っても良いでしょう。
アバターの写真を見ていると、暗いところで目が光っているような写真を見かけることがありませんか? 淡く光り輝く瞳はちょっとしたアクセントになり、画像の訴求力が上がると思います。人によっては活き活きとした顔に感じる事もあるでしょう。
次の画像はVRChatでの私のアバターの写真です。

暗いところで目が光って見える例(World:黎明 / PhysisKITE アバター:雪冬(あじさい着物Ver.))
VRChat向けに販売されているアニメ調のアバターの多くはそのような設定になっていると思いますが、VRoid Studio製アバター(MToonシェーダー)でも似たような設定をすることができ、VRMを使うclusterなどで使うことができます。
次の画像はclusterでの私のアバターの写真です。

VRM(MToon)を使うclusterでも同じ事ができる(World:Yuki's Home World アバター:雪冬(秋服Ver.))
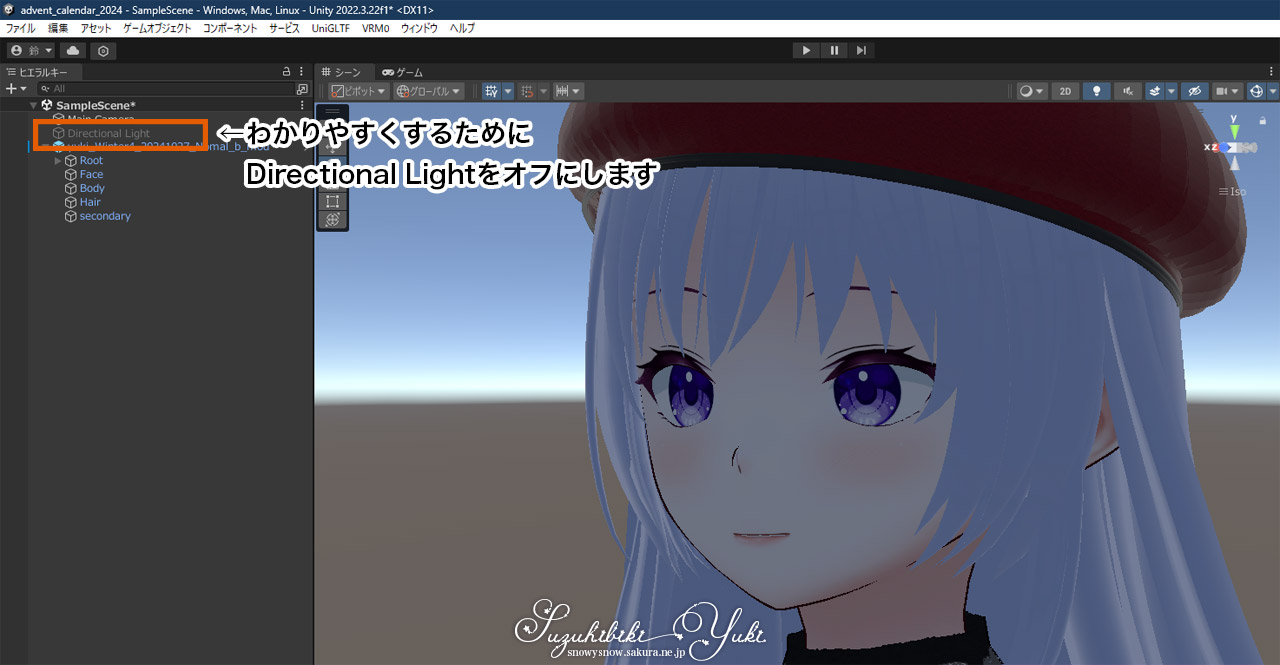
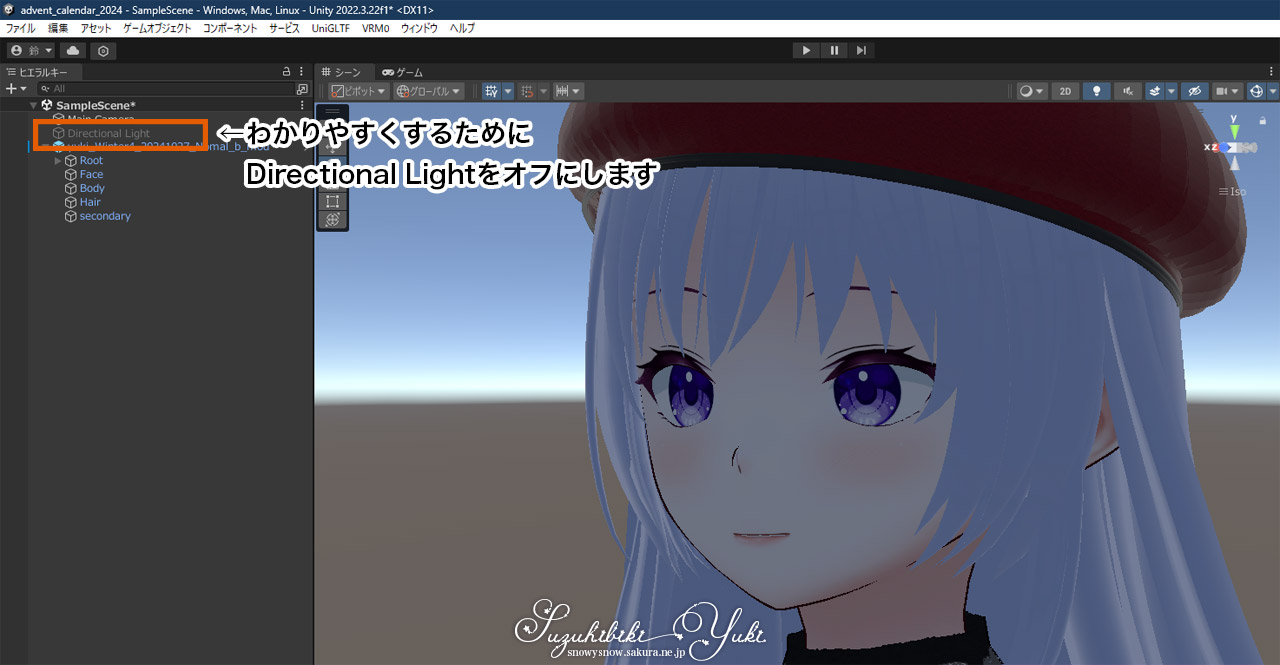
操作方法としてはマスクを設定したときと同じような方法でできますので、ぜひ挑戦してみましょう。この編集をするときはシーン内の照明を消してあげると、効果がわかりやすくなり、調整しやすくなるのでお勧めです。

ヒエラルキーからDirectional Lightを選択して、インスペクターでチェックボックスをオフにするだけで照明を切ることができる
ざっくりとした流れとしては、虹彩とハイライトのマテリアルに対して、Emission用のテクスチャーとして虹彩とハイライトのテクスチャーをそれぞれ割り当ててあげます。
まずは虹彩からやってみましょう。
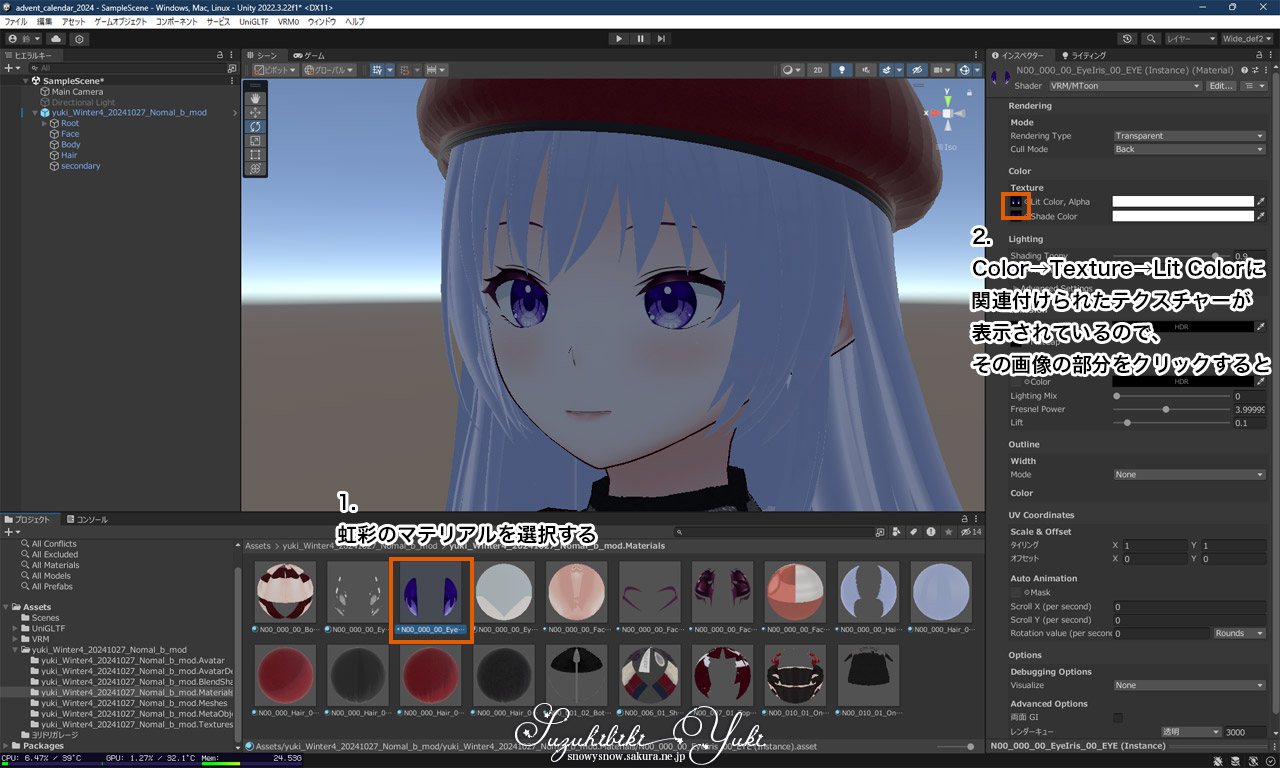
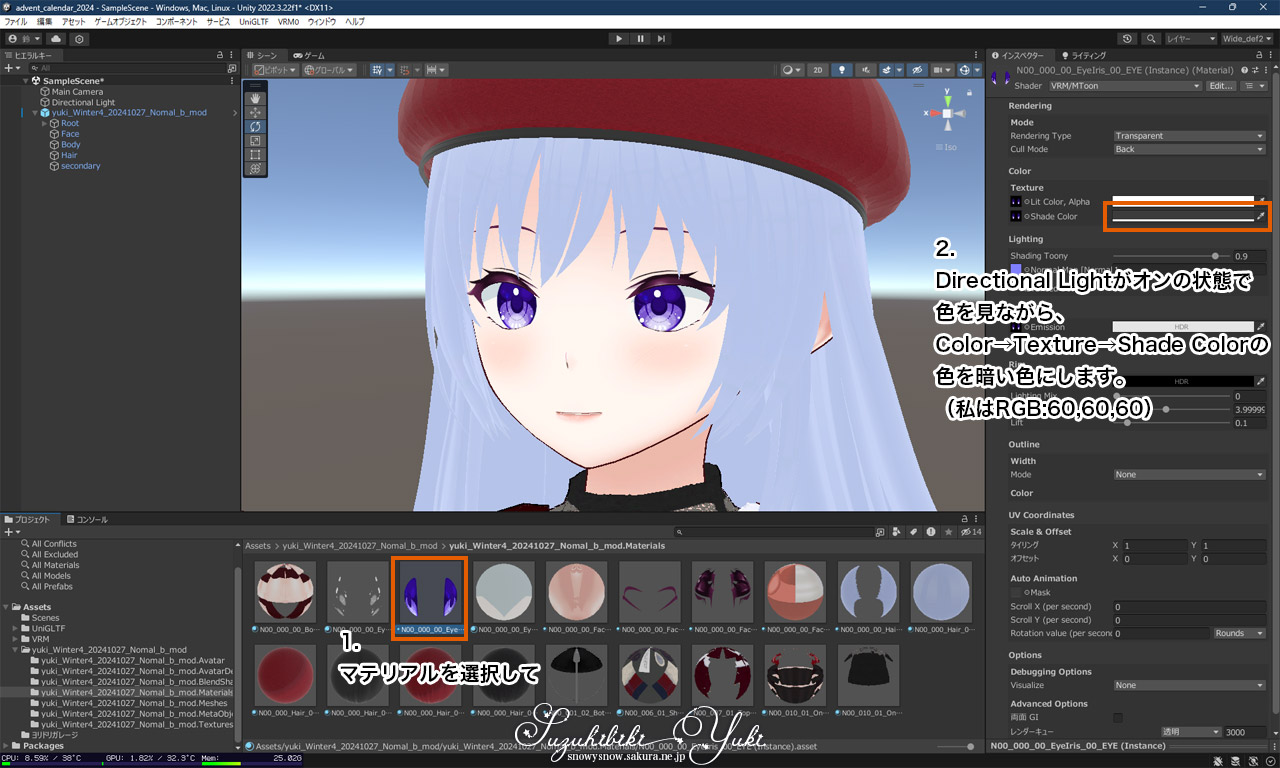
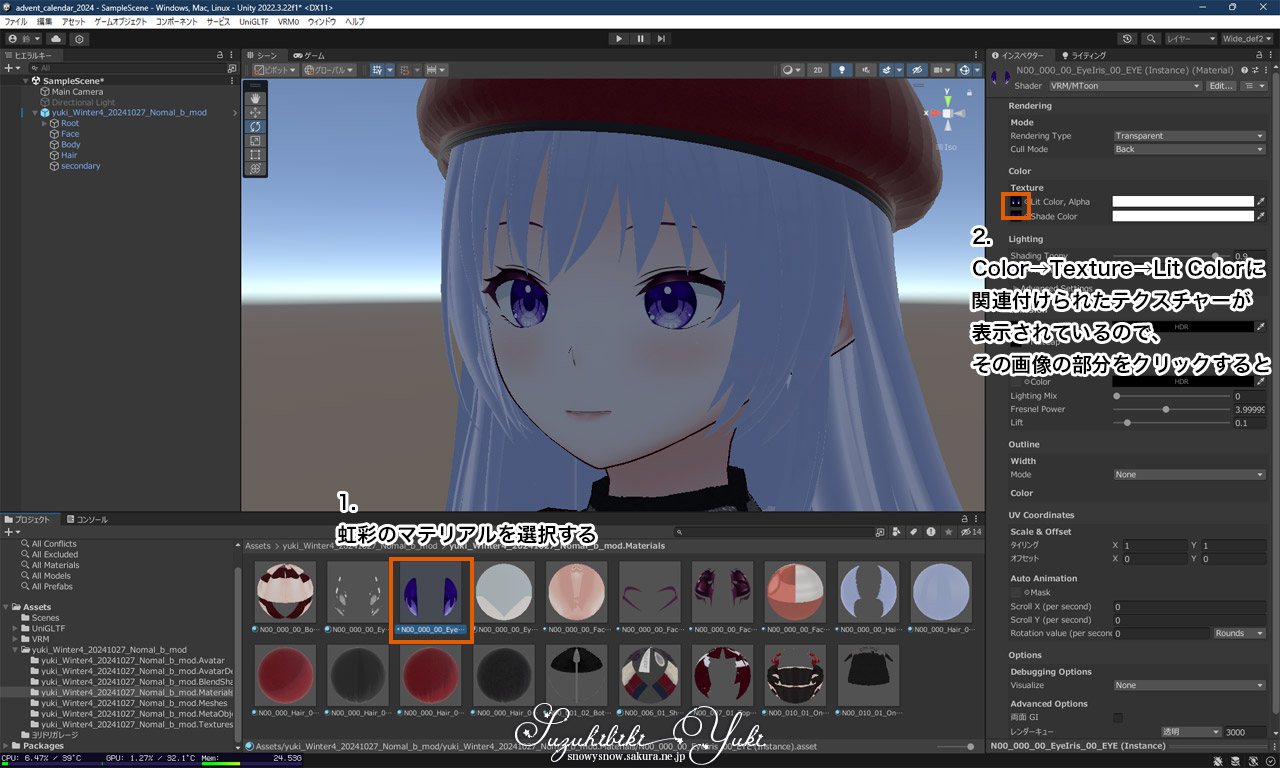
虹彩のマテリアルを選択して、虹彩に割り当てられているテクスチャーを探します。

~.Texturesフォルダを直接参照してもいいが、最終的にマテリアルにD&Dで設定するのでマテリアルから飛んだ方が早い

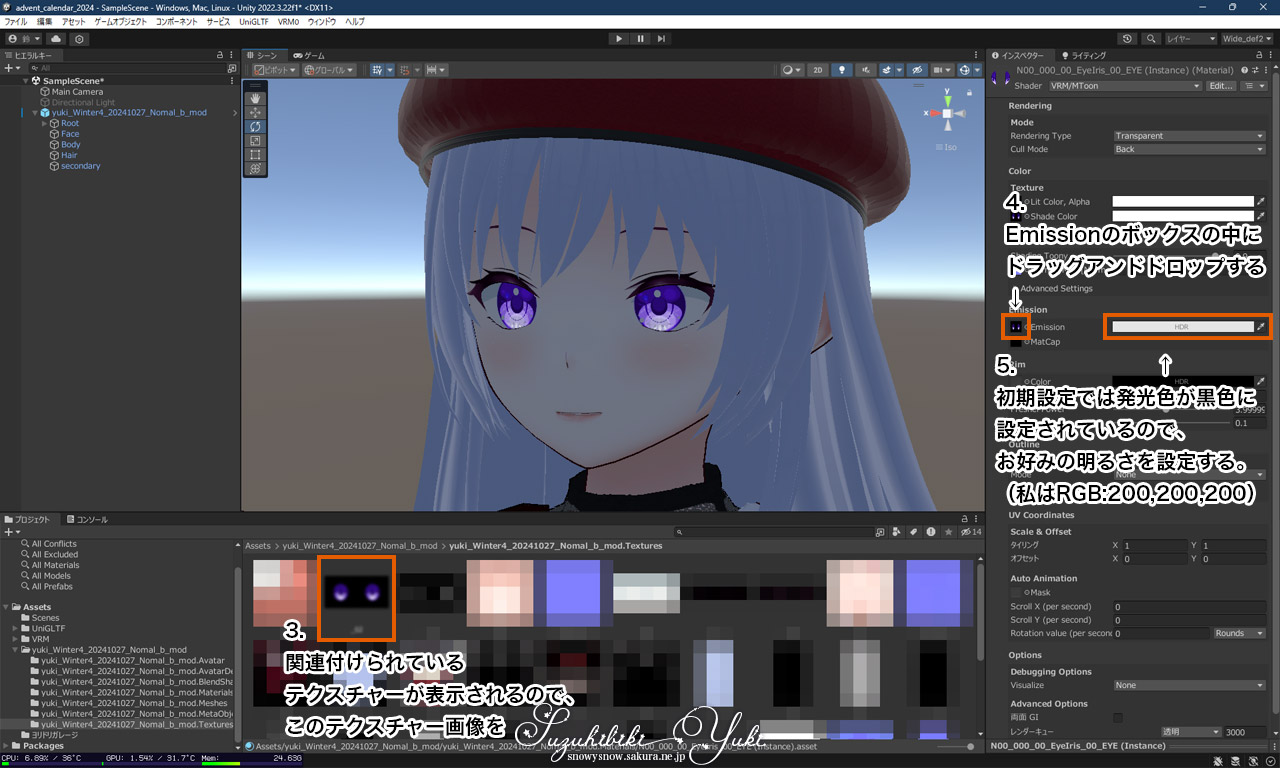
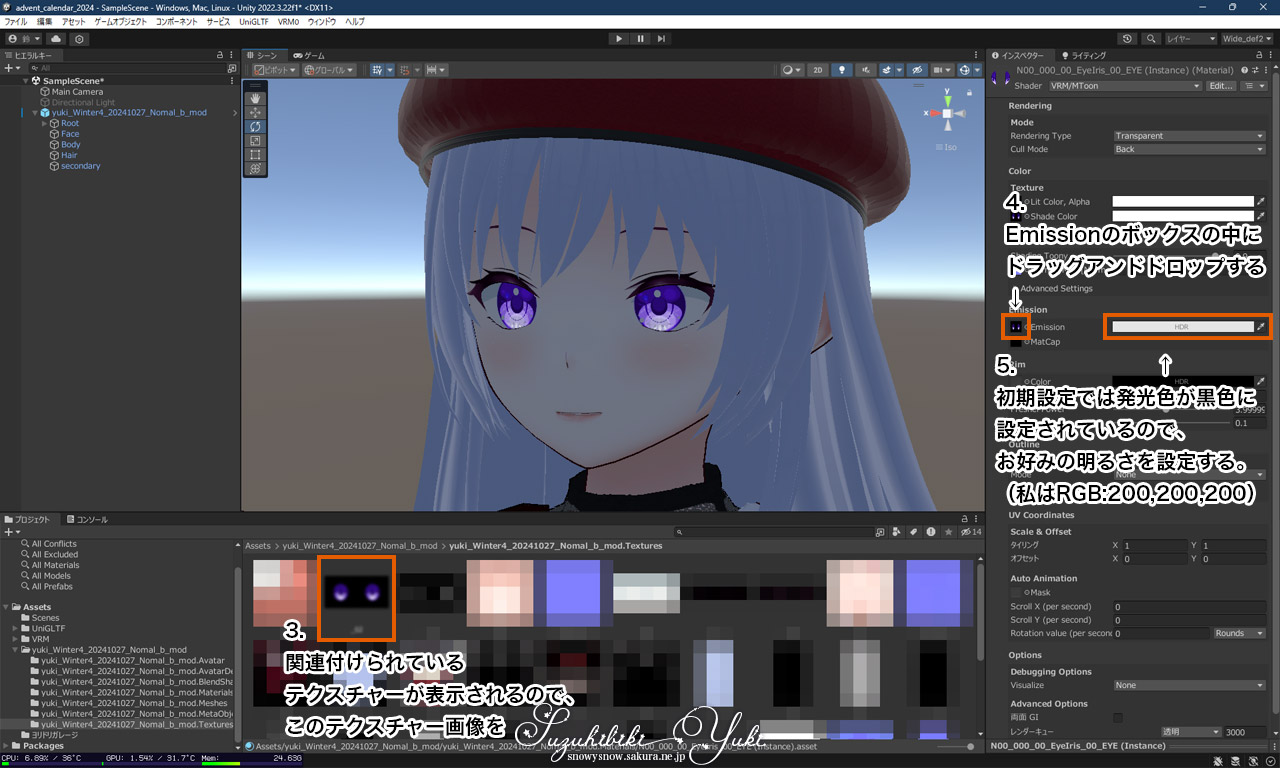
虹彩のテクスチャーを虹彩のマテリアルのEmissionにドラッグアンドドロップする
虹彩のマテリアルのEmissionに虹彩のマテリアルに指定されたテクスチャーをドラッグアンドドロップで割り当てて、明るさを指定することで、発光させることができます。
マテリアルの画像をクリックしてしまうとインスペクターがテクスチャーの設定に切り替わってしまうので、ボタンを離さないように注意するか、マテリアルを選んだ段階でインスペクター右上の鍵マークをクリックしてインスペクターの表示をロックした上で操作するといいです。
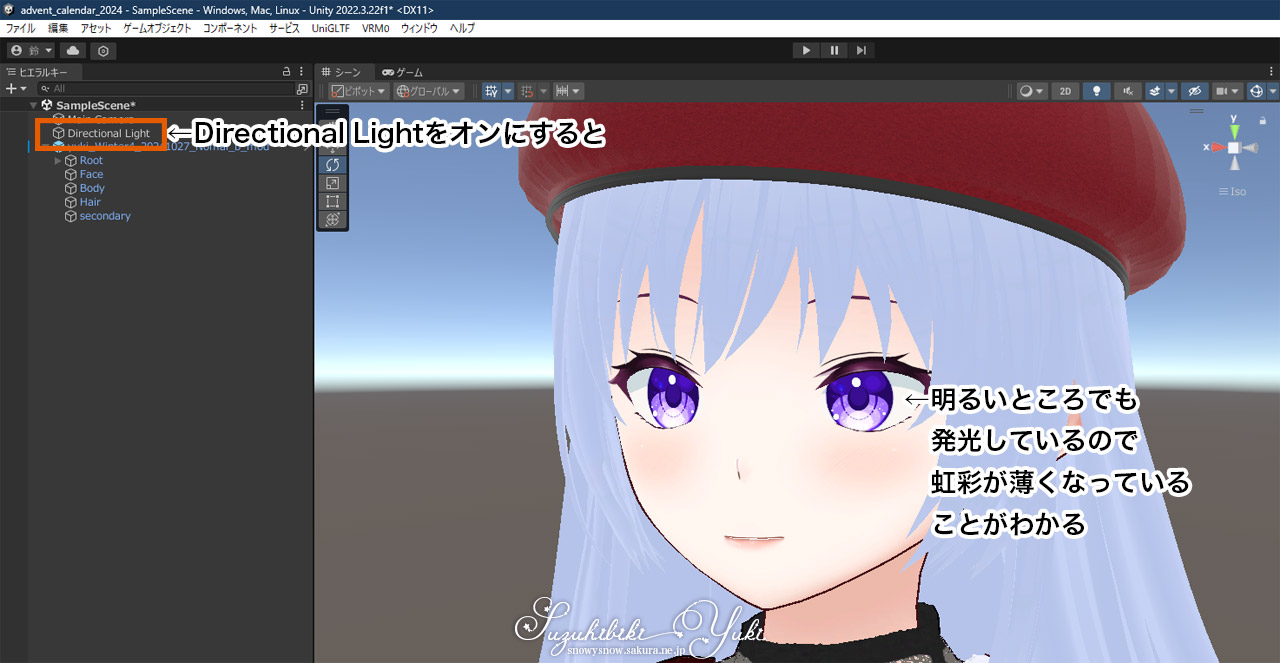
これで発光の設定ができましたが、明るい場所でも同じだけ発光しているため、虹彩の色が薄くなってしまいます。そこで明るい場所での見え方を調整します。

明るいところでも発光している
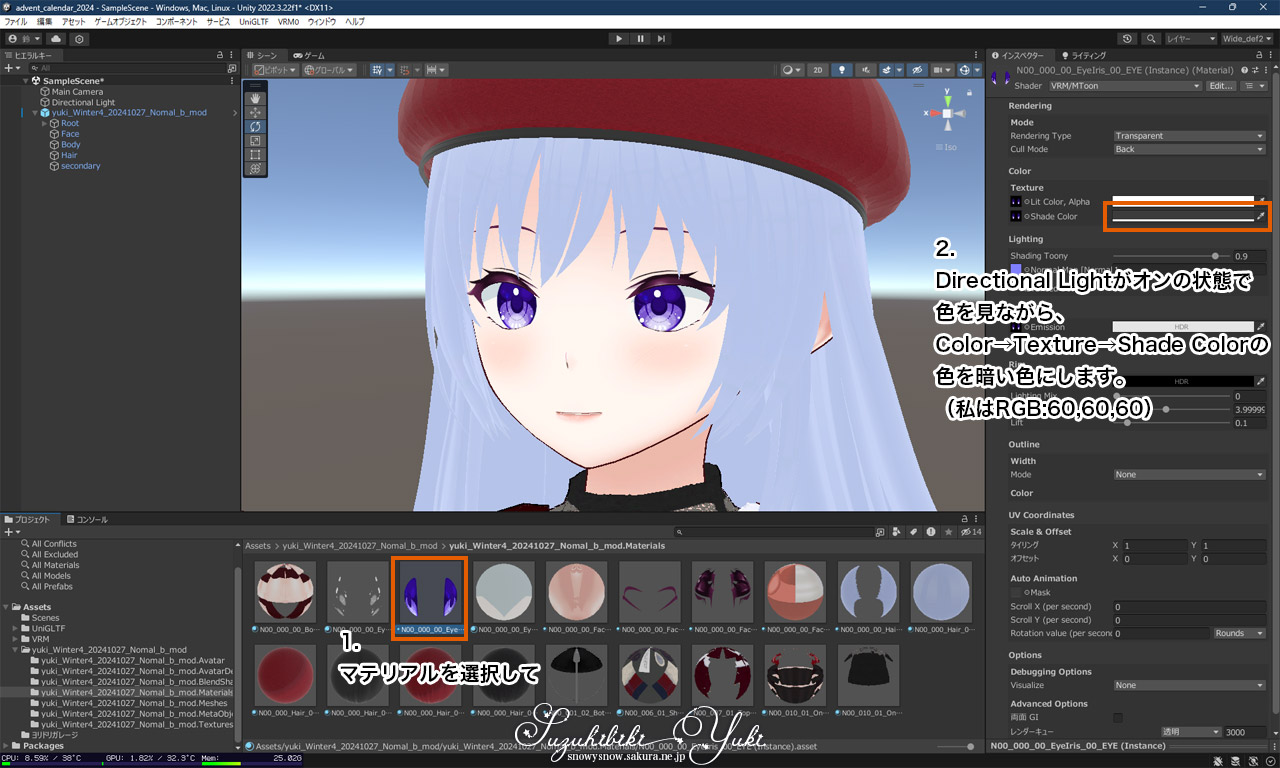
明るい場所での見え方を調整するので、Directional Lightをオンにして、Shade Colorの明るさを調整します。

Shade Colorを調整することで、明るい場所での見え方が変化する
Shade Colorを調整することで、明るい場所でも色が薄くなることを防ぐことができます。
ただし「Shade Color」とあるとおり、本来は影の色を制御する仕組みのため、光源の位置関係によっては効果が現れなかったり、意図しない影が入る場合もあります。Shade
Colorを使わない場合は、発光色を暗めの色に指定し、Shade Colorの設定値は特に変更しないのがよいでしょう。
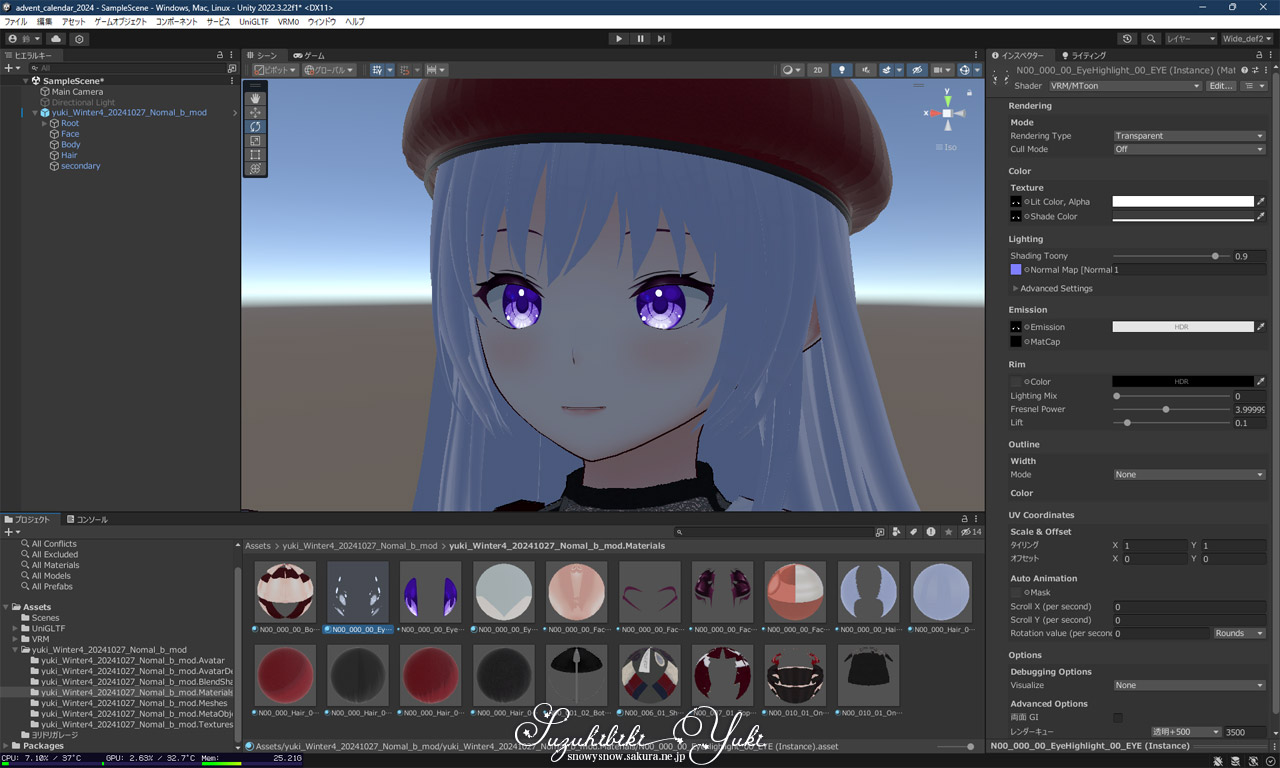
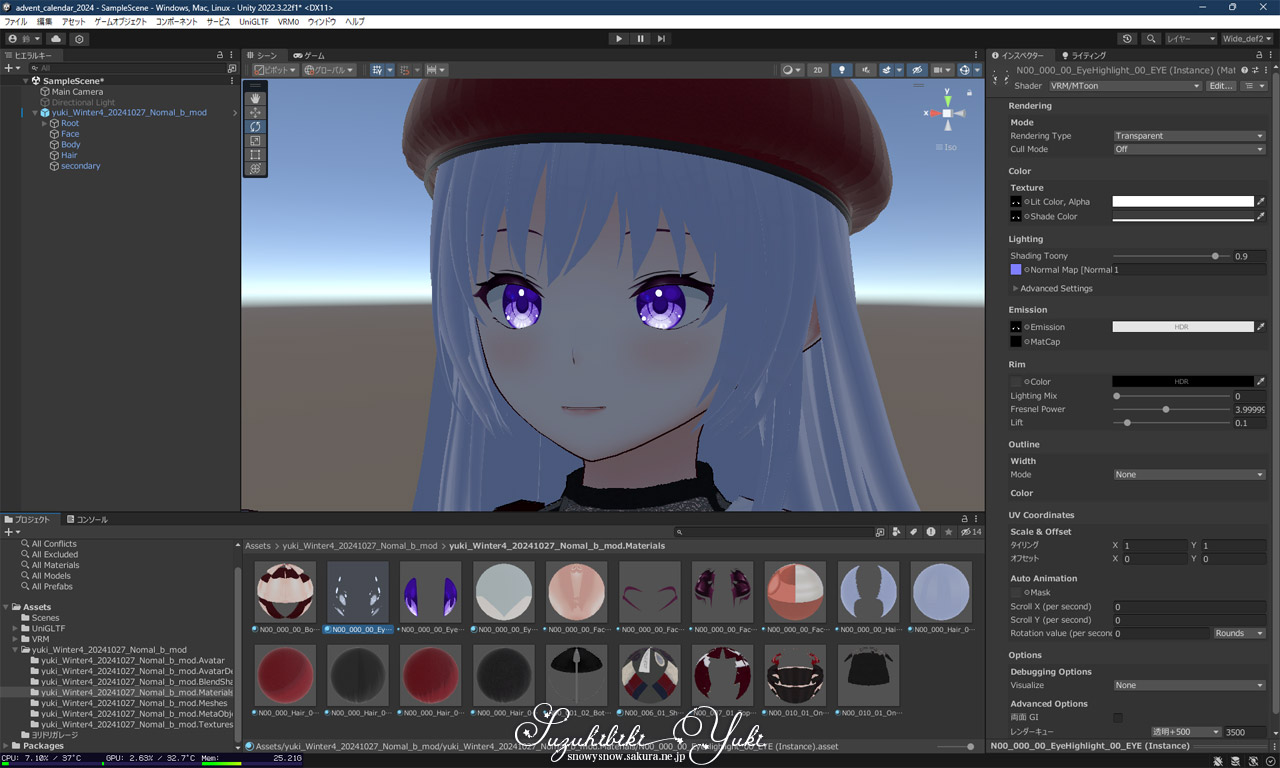
同じ作業をハイライトのマテリアルに対して行うことで、暗いところで目が光って見えるようになります。

虹彩とともにハイライトも光るようになり、暗いところで仄かに光って見えるようになる
虹彩よりハイライトの方が明るくあるべきですので、虹彩を発光させたらハイライトも必ず発光させましょう。もちろん、ハイライトオフが好きな人はこの作業は省略してもかまいません。
応用編
同じ方法で衣装を光らせることができます。
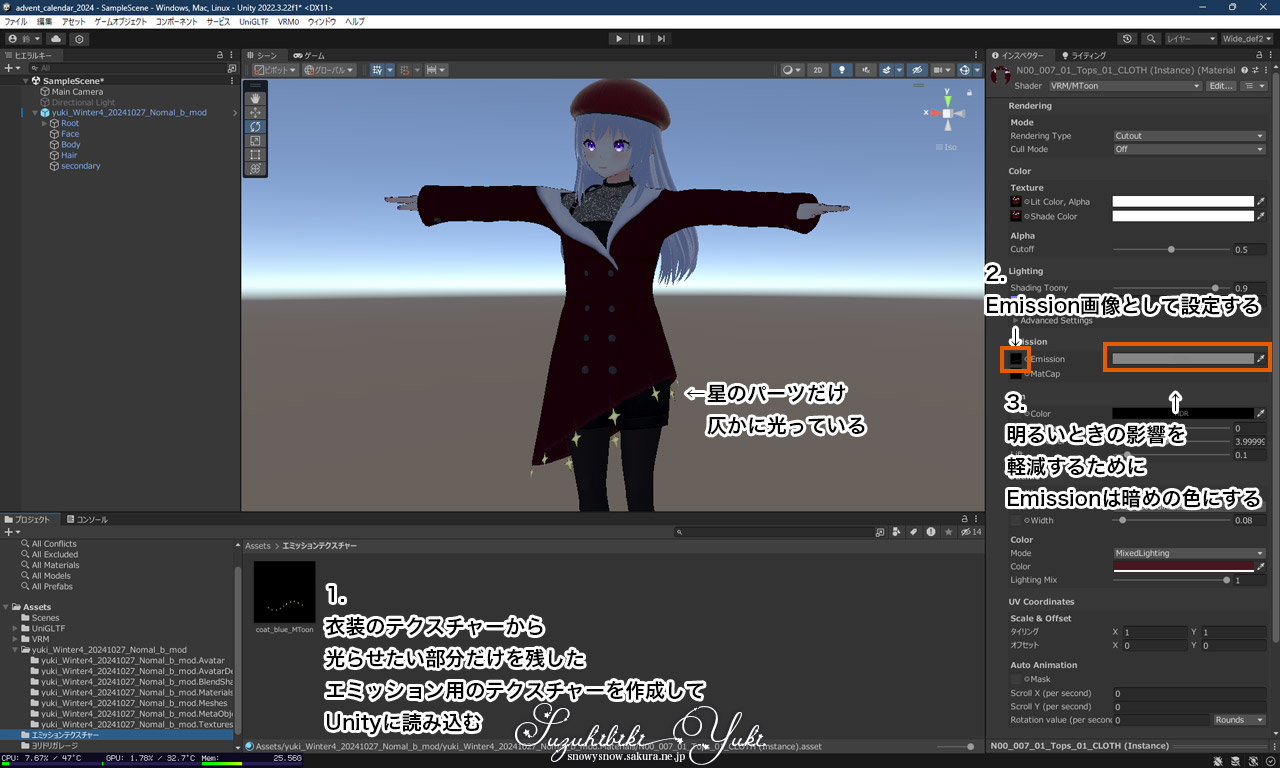
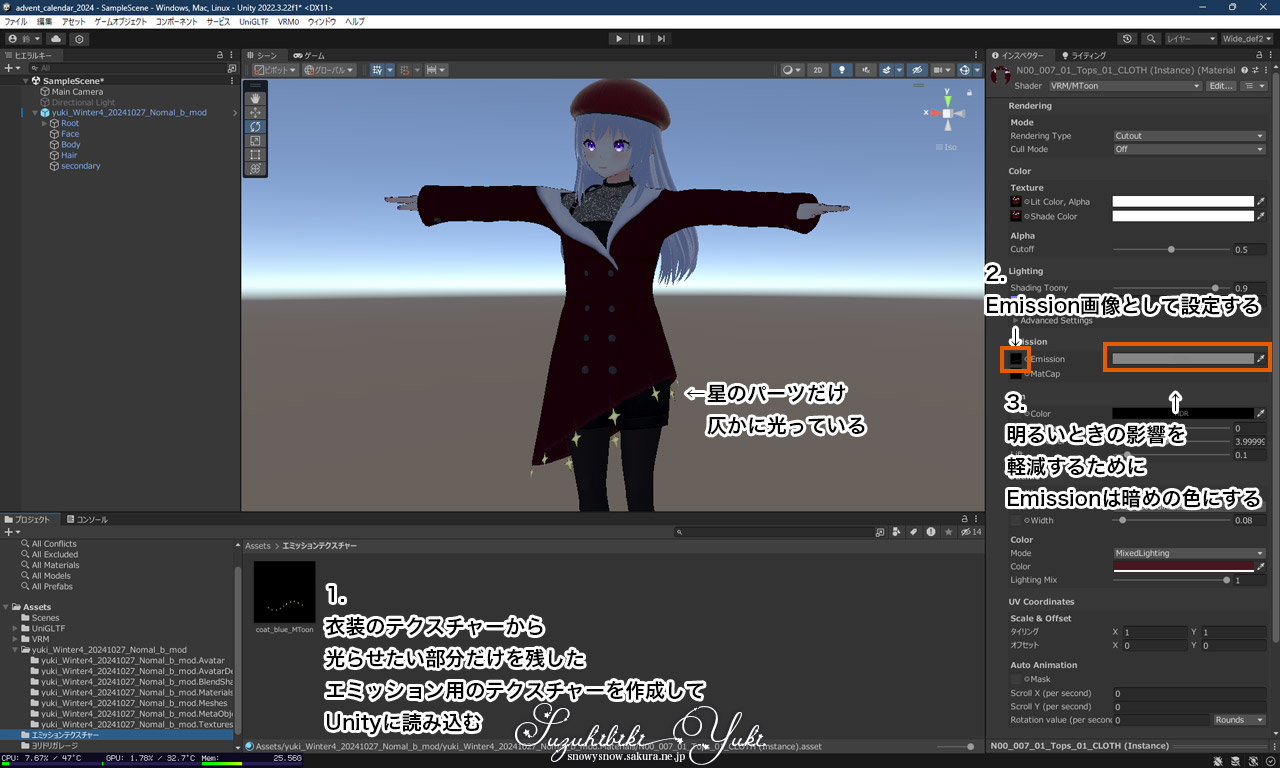
ですが、虹彩やハイライトはマテリアル全体を光らせても違和感がありませんが、衣装全体を光らせると違和感がありますので、画像編集ソフトを使って、元のテクスチャーから金属や宝石などの光沢がある素材の部分だけを残したEmission用のテクスチャーを用意する必要があります。これによって狙った場所、例えば金属っぽいパーツや、模様の部分だけを光らせることができます。
また、衣装のように広い範囲を光らせる場合、Shade Colorを使って明るい場所での見え方を調整してしまうと、光源による影響も現れやすくなるため、Shade
Colorの設定は変更せず、暗い場所での発光量を押さえる方法がいいと考えます。
私の場合は、Shade Colorは初期値のまま(VRoid Studioでの設定値のまま)にして、Emissionの色を濃いグレー(RGB:60,60,60)にしています。

服の一部だけを光らせた例
もちろん、全体を光らせたいような衣装の場合(例えば白一色のドレスとか)は、Emission用のテクスチャーを作ることなく、衣装のテクスチャーをそのままEmissionに指定してよいでしょう。この場合もShade
Colorの設定は弄らない方がよいでしょう。
さらなる補足として、ハイライトの調整を紹介します。
VRoid Studioで髪の毛に対してハイライトを設定した場合、その画像は髪の毛のマテリアルのEmissionに登録されますが、Unity上でEmissionの色を調整することでハイライトの強さや色を調整できます。髪の毛のハイライトが明るすぎると感じる場合や、髪の毛になじんだ色にしたい場合は調整してみましょう。
光にまつわる設定にリムライトがあります。リムライトは、背面から当てられた光(逆光)が表側に回り込んで、縁が明るく表示されるものです。これによって輪郭が強調されるのと同時に、光沢感が得られます。VRoid
Studioでは、髪の毛、衣装、アクセサリーの3つの区分で「リムライト」を設定することができます。
私の場合、衣装に設定されたリムライトによって、衣装の素材に関係なく光沢感が出てしまうのが苦手なので、VRoid Studio上では髪のリムライトだけ設定し、服のリムライトは設定していません。同じような設定にしている方も多いかも知れません。
さて、VRoid Studioの独特な使い方の一つに、髪の毛でいろいろなパーツを作る文化(?)がありますが、頭に追従するパーツは特にその傾向が強くて、代表的なものには、帽子、イヤリング、メガネといったものがあるでしょう。
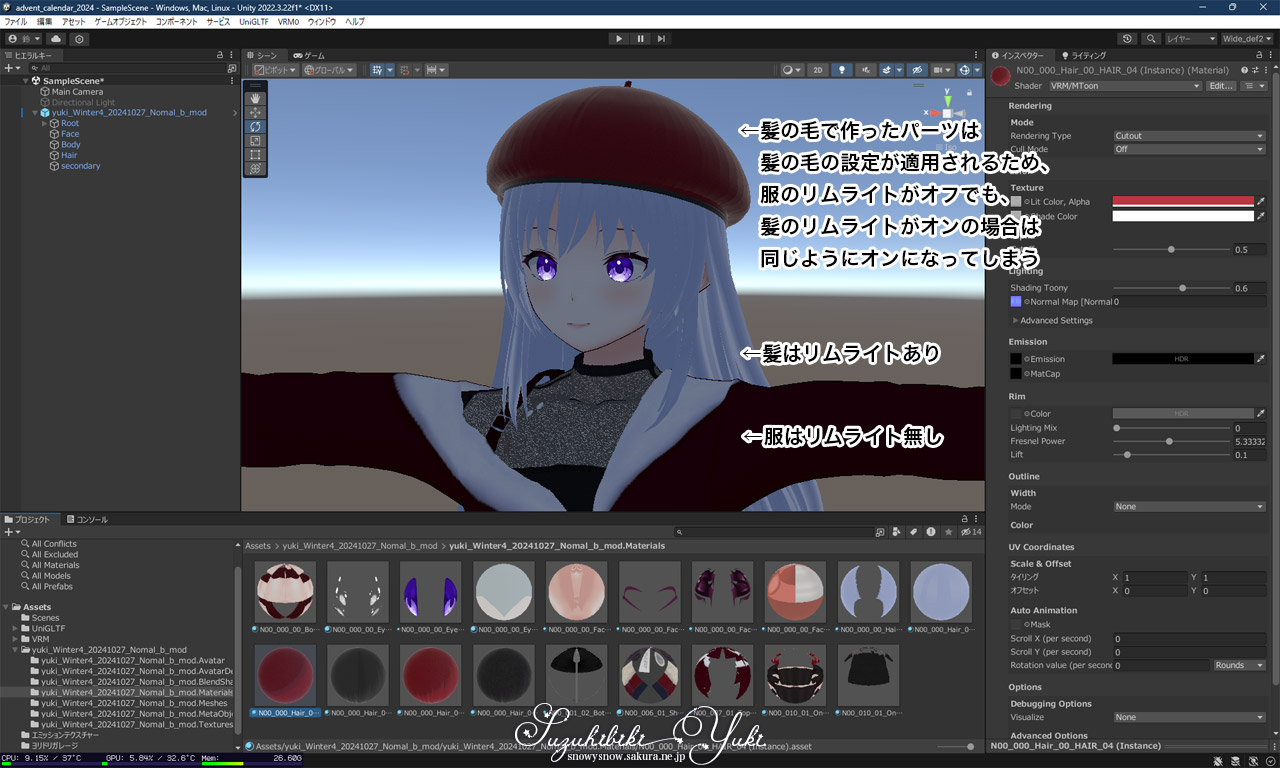
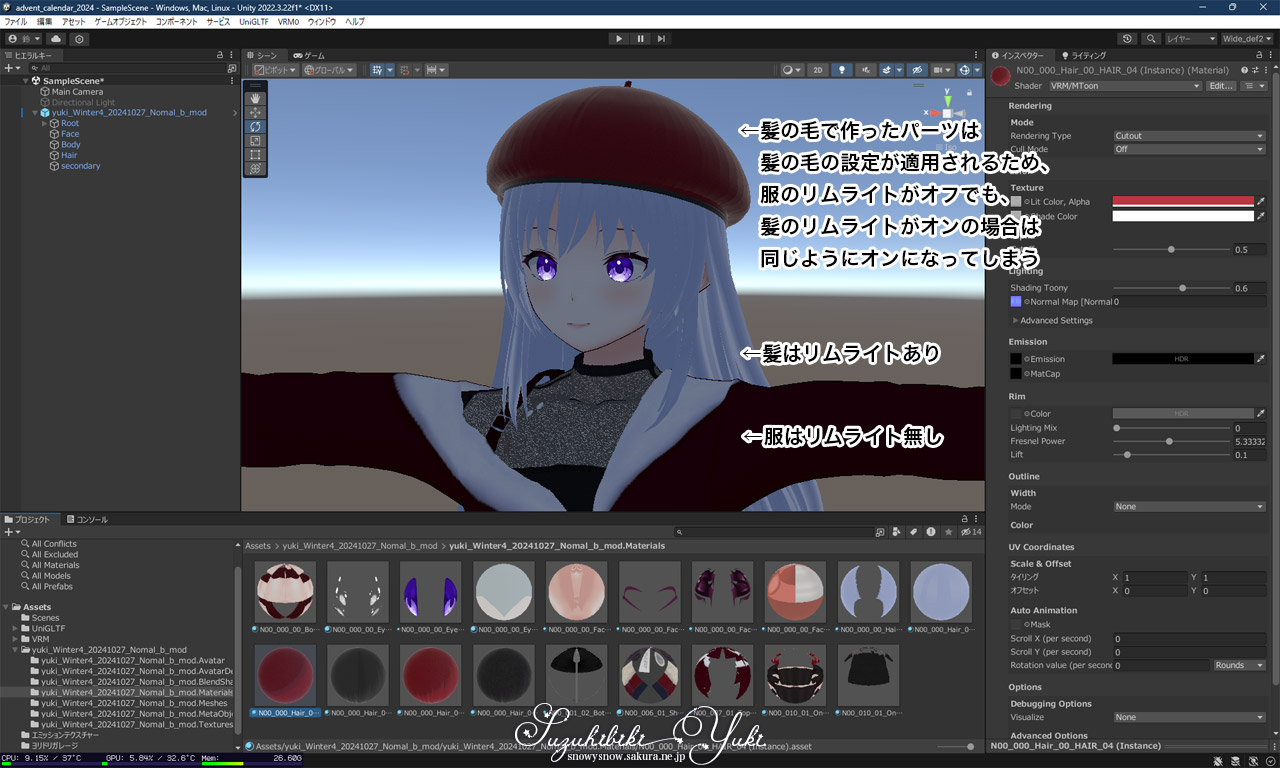
このようなパーツを使うとき、髪の毛のリムライトを残し、衣装のリムライトを消している場合は、服全体にリムライトがないのに、髪の毛で作った帽子だけリムライトが残って光ったままになる、という現象が発生します。

髪で作られたパーツは髪の設定が適用されている
画像のように、髪で作ったパーツは衣装に属するようなパーツであっても、髪の設定が適用されていることが分かります。これもシェーダーの設定を変更することで帽子を服と同じ設定にすることができます。
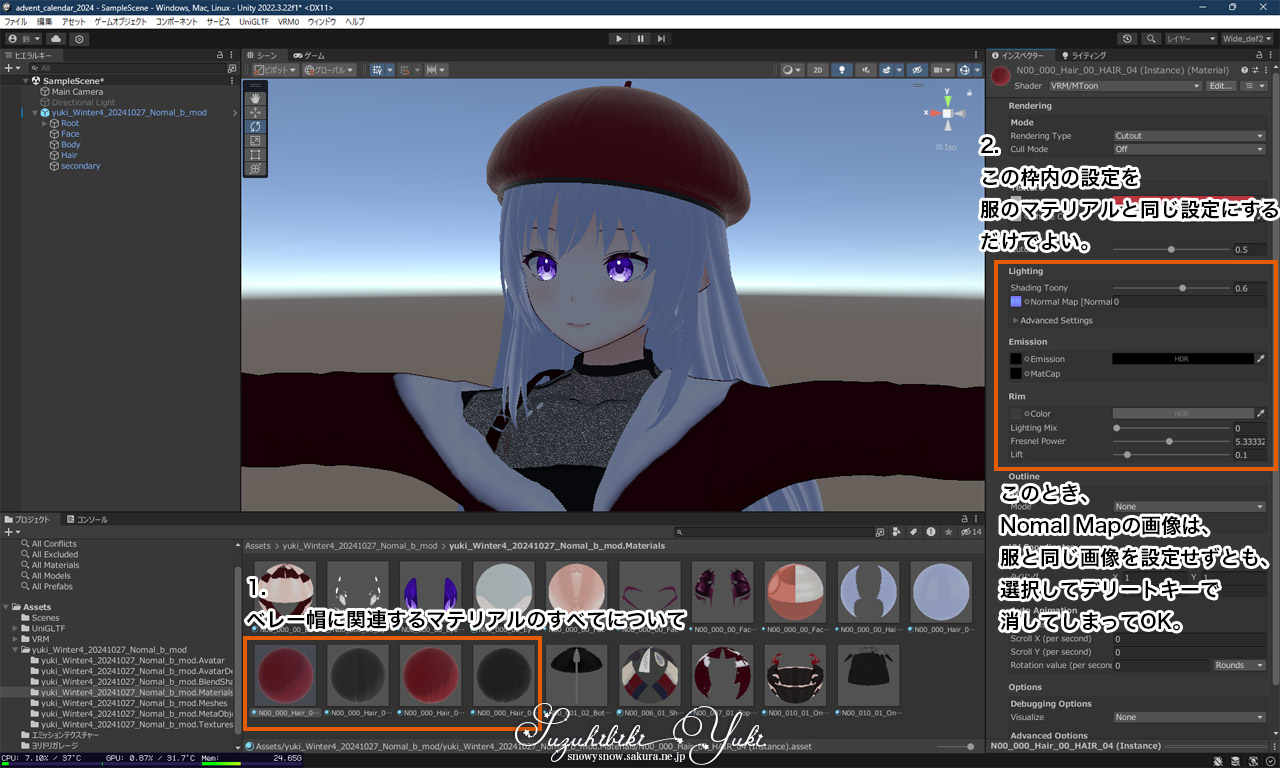
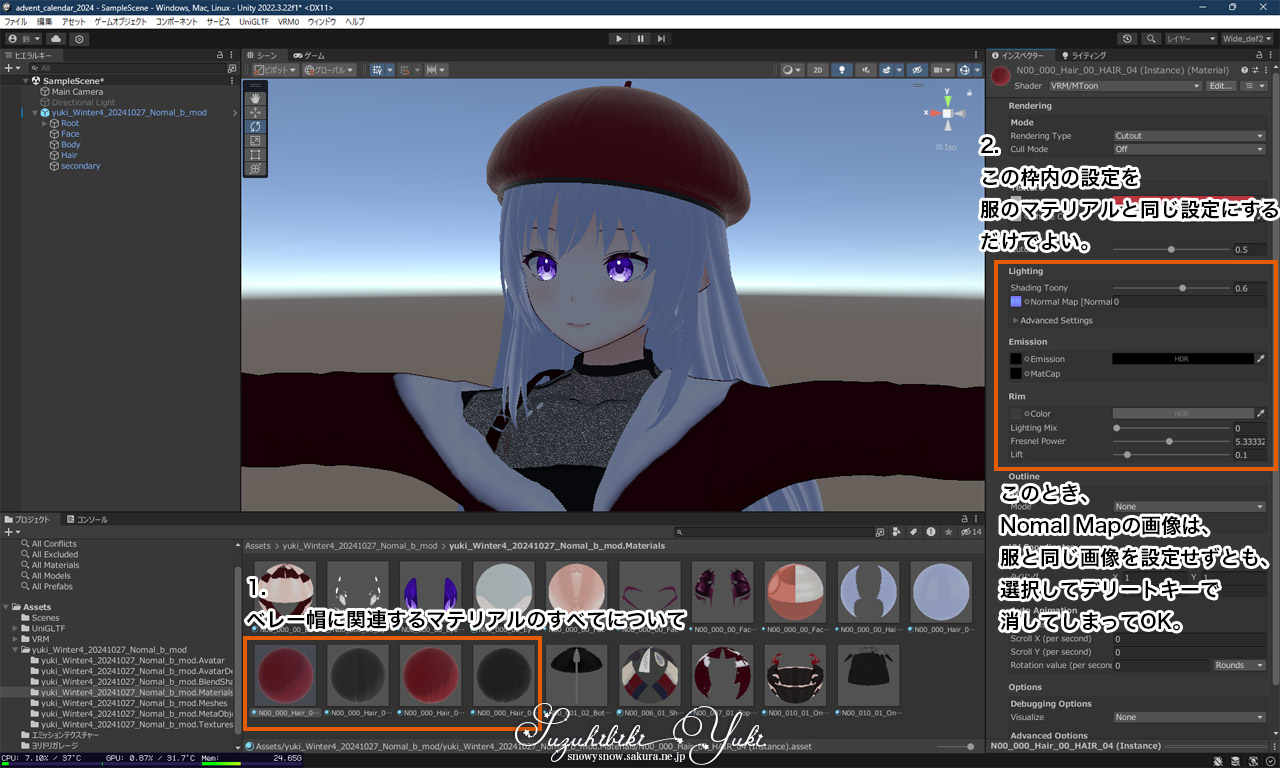
設定としてはとても単純で、マテリアルの設定を服と同じにするだけです。

服のマテリアル設定をベレー帽にコピーしていくだけ
ベレー帽のマテリアル設定のうち、Lighting、Emission、Rimの設定を、服のマテリアル(どれでもいい)を見ながら、服と同じ値になるように設定するだけです。このアバターの場合、ベレー帽のマテリアルが4種類ありますが、この場合、4種類すべて選択して一括で変更することができます。

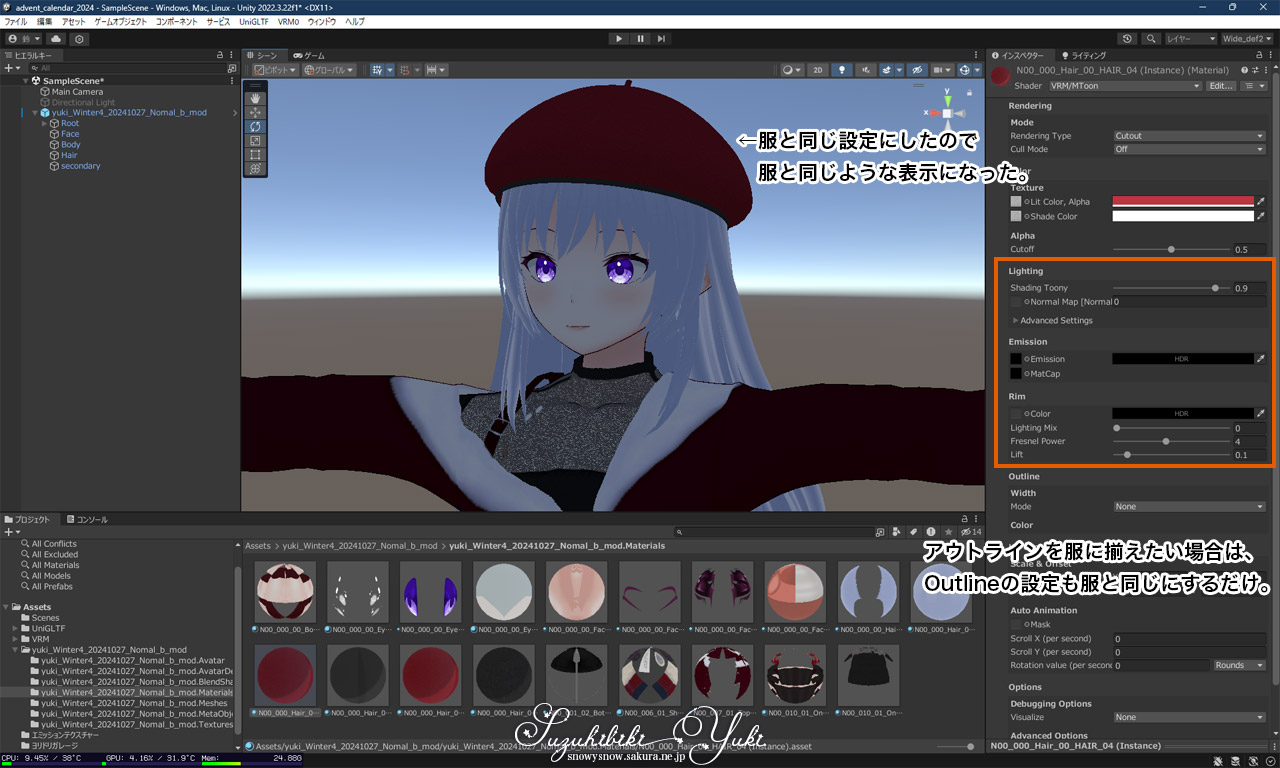
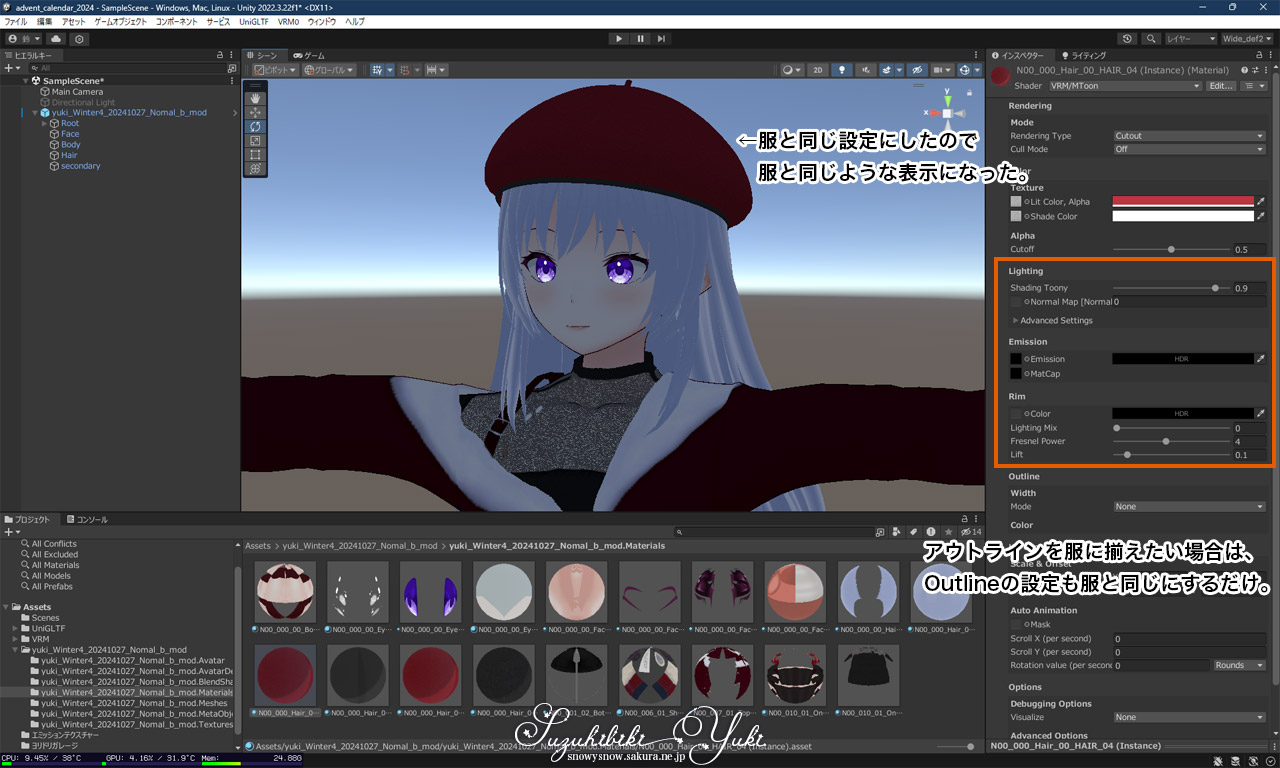
ベレー帽のマテリアルの設定変更後
ベレー帽の設定を服の設定に合わせることで、同じような表示になりました。この時、アウトラインの設定も服に合わせたければ合わせても良いでしょう。
応用編
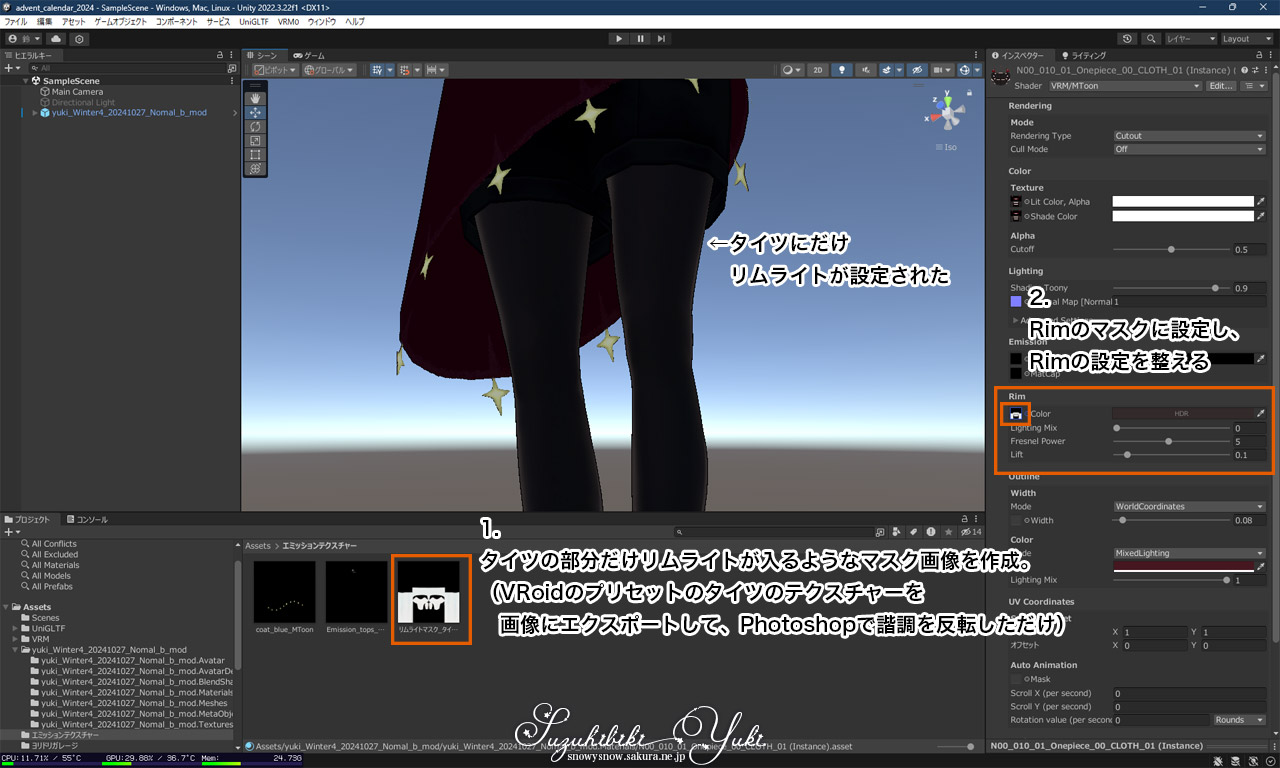
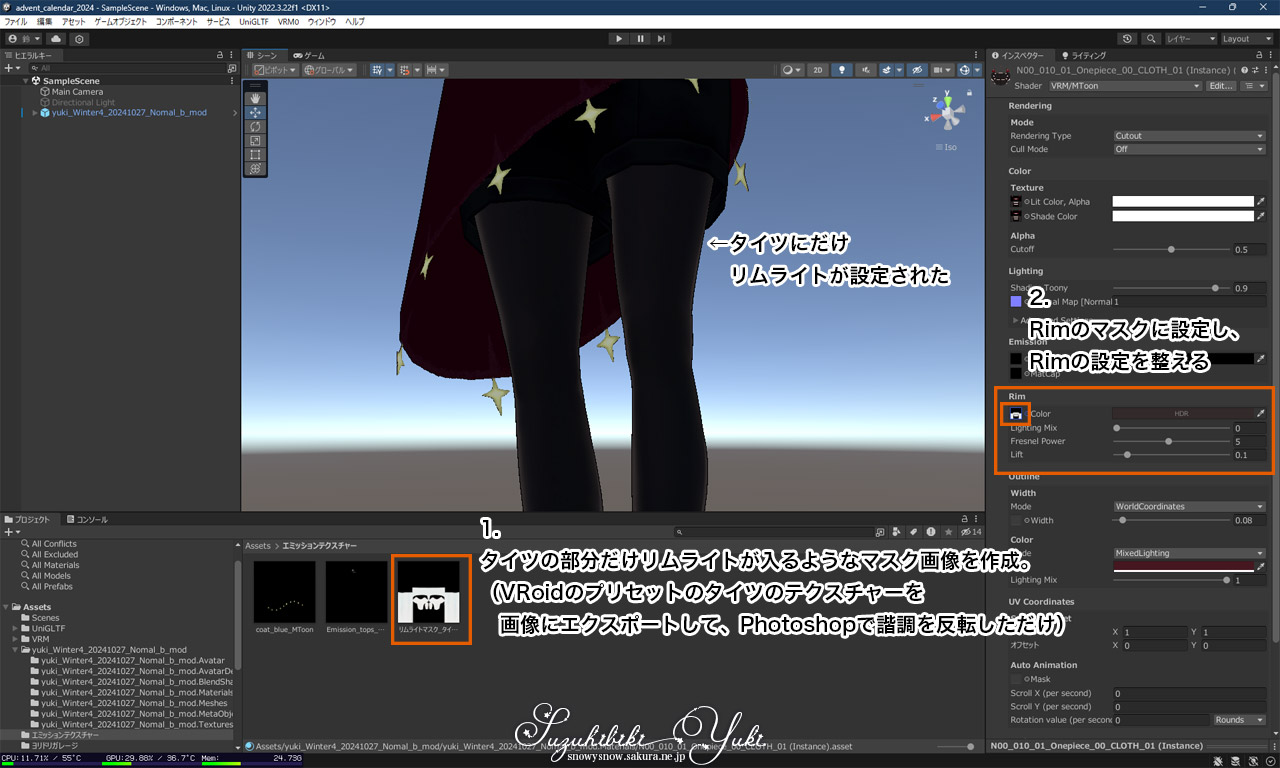
一つ前で説明した「画像マスク」は、このリムライトにも設定することができます。つまり、衣装の一部だけリムライトを設定する(あるいは解除する)という設定ができます。複数の素材を想定した衣装で、特定のパーツだけリムライトを設定したいという場合は、マスク画像を作ることで実現できます。

タイツにだけリムライトを設定するとタイツの光沢感を表現できる
タイツに光沢感が欲しかったのでタイツにだけリムライトが入るようにしてみました。
これに限らず、衣装の質感についてはマットキャップ(光沢感の調整)やノーマルマップ(凹凸感の調整)がありますので、ポリゴン数は増やしたくないけど質感を豊かにしたいという場合はこのキーワードで検索してみましょう。
この衣装はデコルテの部分がメッシュになっていますが、肌の色に合わせて透けているように見えるメッシュ(透過無し)と、実際に肌の色が透けるメッシュ(透過あり)の2種類のテクスチャーが同梱されています。この辺のチョイスは好みだと思いますが、私の場合は隙あらば鎖骨を見せたい(見たい)人なので、VRoid
Studioでは後者のテクスチャーを読み込んでいます。

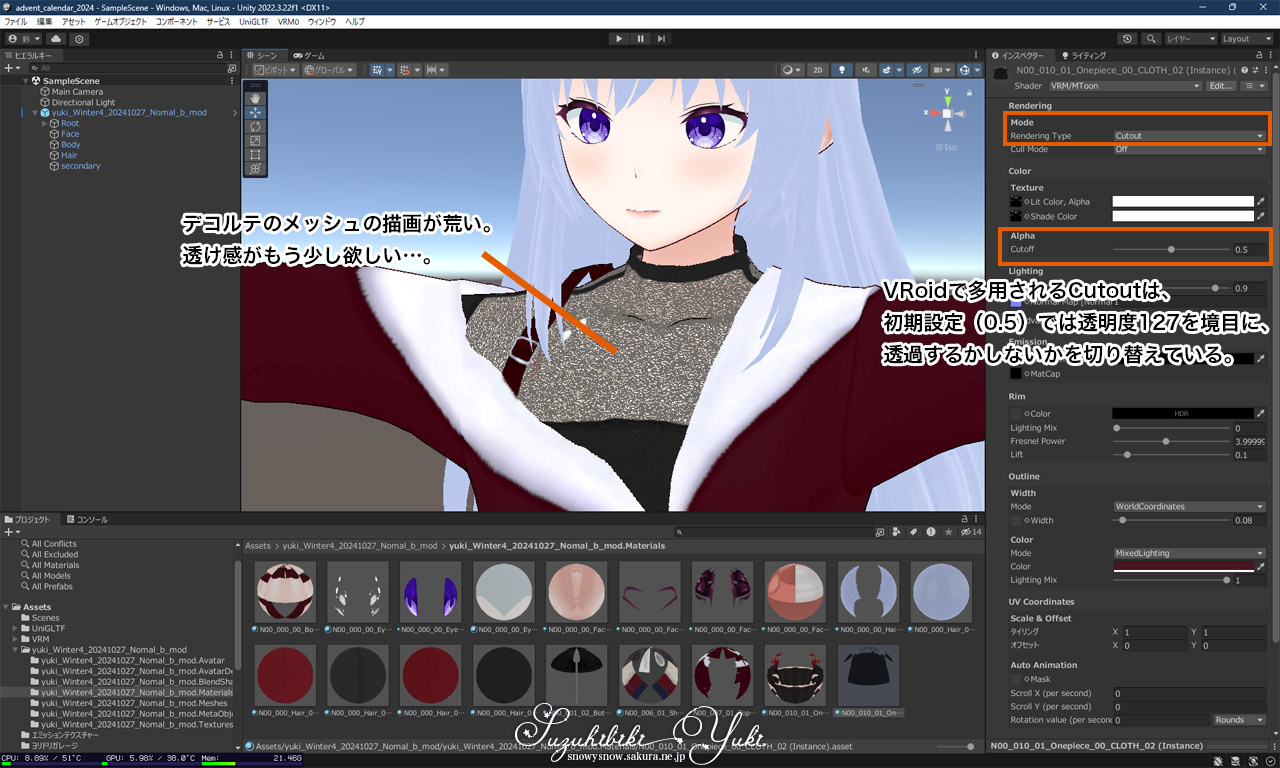
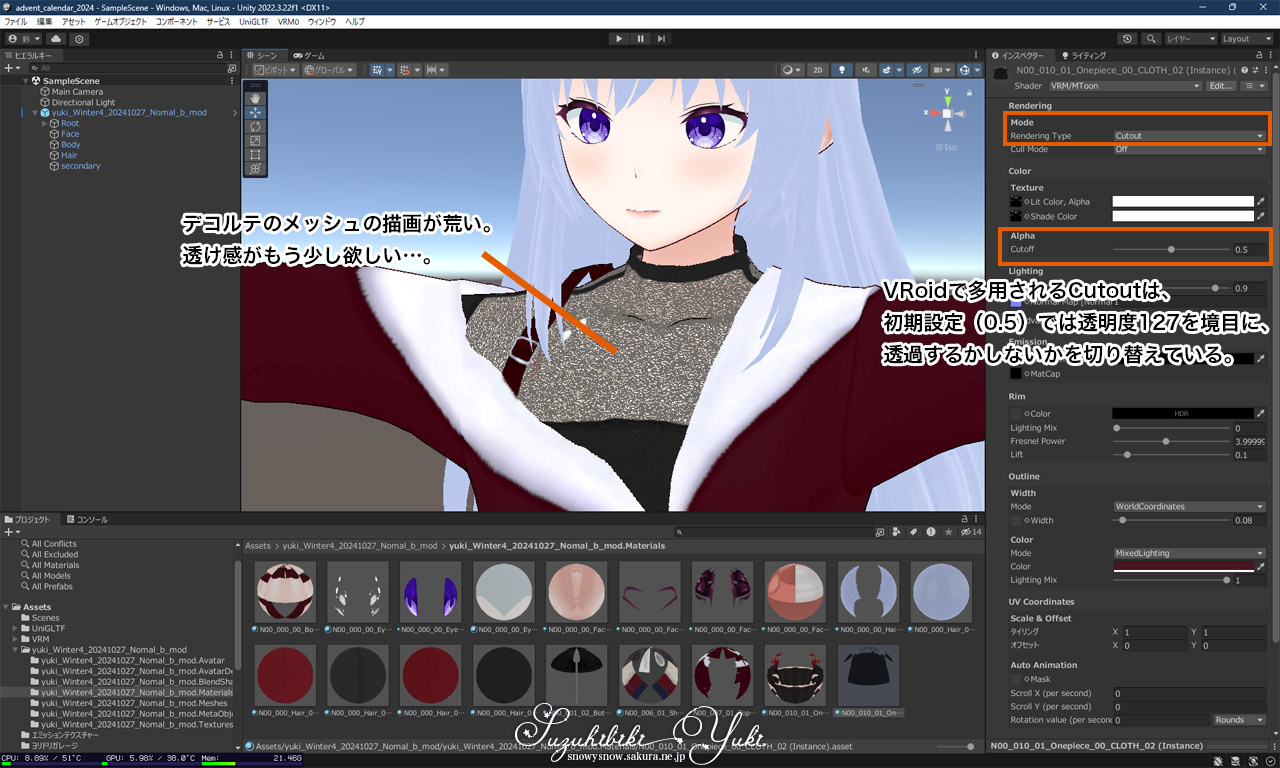
Cutoutは透明か否かの二択なのでメッシュの描画が荒い
しかし、VRoid Studioでは自動的にCutout(透過度(α値)半分を境目に、透過と無透過が切り替わる)が選択されてしまうので、半透明という概念がありません。その結果、メッシュの描画が荒くなってしまいます。もう少し自然な透け感が欲しいので、レンダリングモードを切り替えて、半透明にしてみたいと思います。
(VRoid Studioで自動で半透明が設定されるのは、確認できている範囲では「瞳のハイライト」がある)
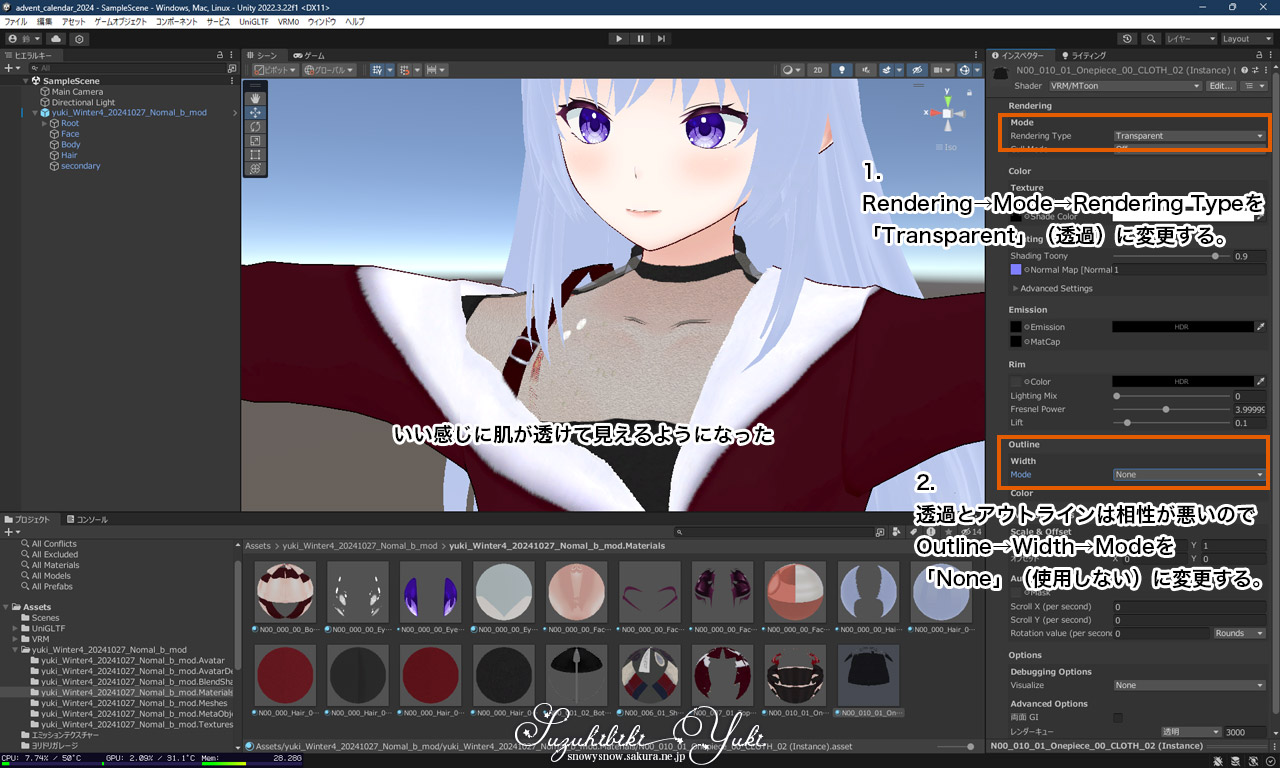
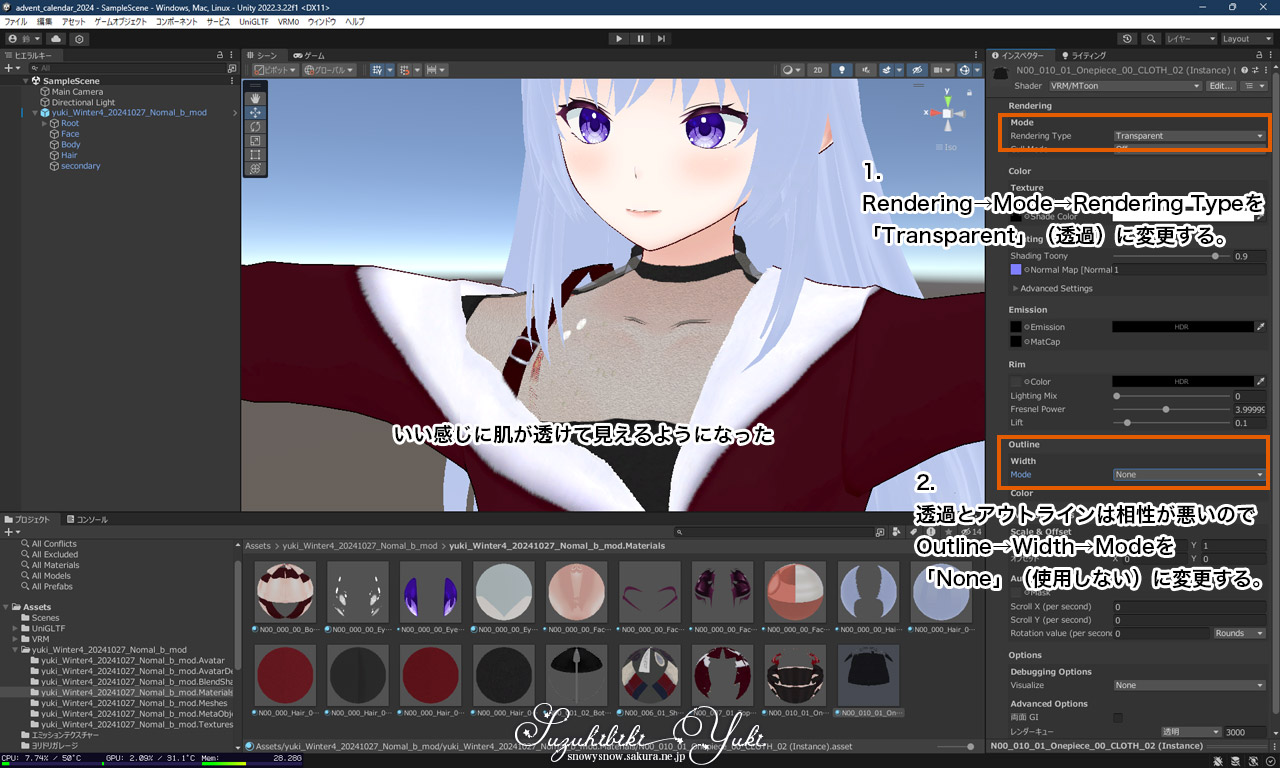
操作としては簡単で、半透明にしたいマテリアルを選択して、レンダリングモードを切り替えるだけです。

レンダリングモードを変更するだけで半透明になった
元々この衣装のテクスチャーが半透明にも対応した作り(透過度(α値)がなだらかに変化している)のでレンダリングモードを切り替えるだけで半透明になりましたが、そうでない場合は画像編集ソフトで輪郭をぼかしたりする必要があります。
ちなみに、BOOTH等で販売されている商品の中には始めからレンダリングモードを切り替える想定の衣装もあるのでぜひ探してみてください。
なお、今回は透過が一つだけなので問題ありませんが、透過と透過が重なったときの描画についてはレンダキューという概念が加わりますので、検索キーワードとして覚えておくといいでしょう。