注意!
この記事はAvatarMakerのサービスアップデートにより古くなっています。
より新しい情報は「Avatar Makerで作ったアバターをUnityだけでMobile対応(Quest、Android、iOS対応)させてVRChatで使う」にありますので、そちらを参照してください。
アーカイブとして記事そのものは残しておきます。
この記事はAvatarMakerのサービスアップデートにより古くなっています。
より新しい情報は「Avatar Makerで作ったアバターをUnityだけでMobile対応(Quest、Android、iOS対応)させてVRChatで使う」にありますので、そちらを参照してください。
アーカイブとして記事そのものは残しておきます。
| 時点 | 詳細 |
|---|---|
| 2024年6月2日 | Twitter(自称X)にVket Avatar Makerで作ったアバターをQuest対応にしてアップロードする話を投稿 |
| 2024年12月1日 | 上記投稿を元に本記事を作成 |
| 2025年11月4日 | 上記記事を元にAvatarMakerの機能変更(Unitypackageでのエクスポート対応)、TTTの仕様変更、モバイル向けシェーダーの追加に対応 |
| アセット等 | バージョン |
|---|---|
| Unity | 2022.3.22f1 |
| VRChat SDK - Avatars | 3.9.0 |
| AAO: Avatar Optimizer | 1.8.14 |
| Modular Avatar | 1.14.3 |
| TexTransTool | 1.0.0 |
| Meshia Mesh Simplification | 3.0.0 |
Avatar Makerと同様のソフトに「VRoid Studio」がありますが、VRoid Studioで作成したアバターをモバイル対応させるためには、Blenderによる編集を行うか、VRoid
Studioの時点でテクスチャーに一工夫必要であり、モバイル対応という観点ではお勧めしません。
VRCQuestTools等を使うと簡単に変換できるような解説記事がたくさんありますが、VRoid Studio製アバターには当てはまらないのでご注意ください。
Blenderによる編集が得意であればモバイル対応は難しくありませんのでそれ専用の記事を探してみてください。
もちろん、Avatar Makerで作ったアバターを使用します。

Avatar Makerで作ったアバター。顔のみ有料パーツ(トラスちゃん)を使用。
Avatar Makerのプリセット衣装や顔のパーツは特徴的なものが多く、組み合わせるのが難しいというのが、個人的な感想です。
一方で、一部の衣装は自分でテクスチャーを用意することもできるので、そういった機能を使ってみてもいいでしょう。また、最近ではVRChatで用いられているアバターのAvatar
Maker版があり、それらを元に改変気分でアバターを作成することも可能です。
基本的には好きに作ってかまいません。ただし、最終的にMediumを目指すのであれば、1万5000ポリゴン未満にする必要があります。Avatar Makerはパーツを選ぶ度にリアルタイムにポリゴン数が表示されるので、1万5000ポリゴン未満、あるいはUnityでポリゴンを減らす前提で、1万5000ポリゴンを少し超えるぐらいを目安にパーツや衣装を選びましょう。
このあたりはポリゴンを減らすツールを持っているか否か、あるいは使い慣れているか否かでも変わってくるので、ご自身の環境と相談してください。この記事の終盤で、基準をオーバーしているポリゴンを削減する話も出てきますので、それを参考にしてもいいと思います。

今回用意したアバターは15509ポリゴン。パーツを選ぶ度に右下の数字が変化する。
アバターを作り終えたら「Unity Packageをリクエスト」します。
Unityの導入、VCCの導入、VRMアバターを読み込むためのアセットの読み込みについては省略します。詳しい記事がたくさんあるのでそちらをご覧ください。
VRChat SDK以外に必要なアセットは以下の通りです。
一度もモバイル向けのアップロードをしたことがない場合は、AndroidとiOSのモジュールを追加していないかも知れません。Unity HUBでUnityにモジュールが追加されているか確認しましょう。モジュールが入っていなければ追加でインストールする必要があります。
環境の構築が完了したら、早速VRMをVRChat向けに変換します。一度もUnityでVRMを扱ったことがないという方は次の記事がお勧めです。
UnityにVRMを読み込み、VRM Converter for VRChatでVRChat向けに変換します。
この後の工程でメッシュを結合するので、メッシュの結合は行わない設定で変換してください。
揺れものと揺れパラメーターの引き継ぎについては衣装や髪型との兼ね合いがあるので、一度引き継ぐ設定で変換してみて、あまりにも多ければ変換しない設定に切り替えればいいと思います。Mediumを目指すためには、揺れもの(PhysBonesコンポーネント)は6個に押さえる必要があります。

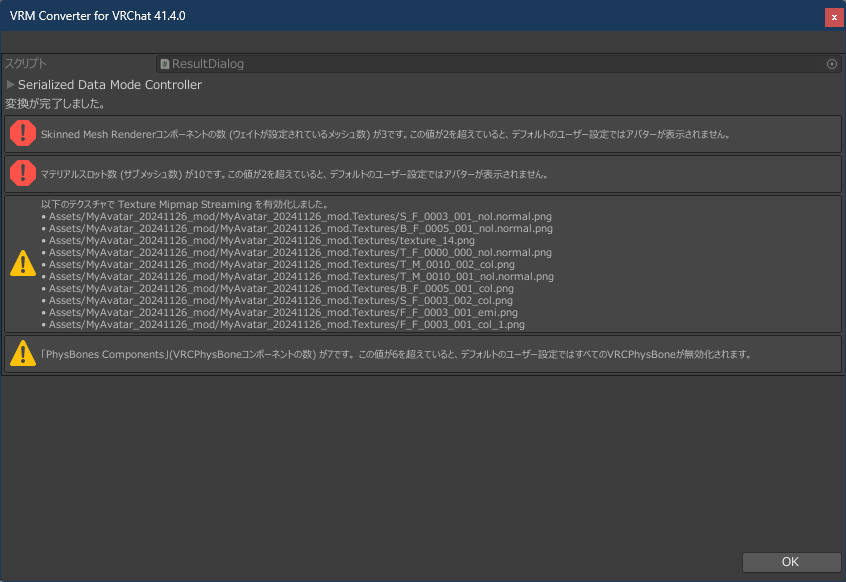
たくさん警告と注意が出ますがこの後削減していくので無視してOKです。
変換が完了したらヒエラルキーにアバターが表示されるので、ここからいろいろなコンポーネントをつけてQuest対応していきます。
ツール→anatawa12's gist selectorと進み、Actual Performance Windowを有効にします。
とりあえず真っ先につけるコンポーネントはおなじみの「AAO Trace And Optimize」です。
アバターのルートを選んで、コンポーネントを追加、AAO Trace And Optimizeを選んで終了です。お手軽。
Questに対応したシェーダーで、アニメ調のアバターでおなじみのToon Litに変更します。
VRMを変換したときの階層構造はVRoidのVRMと同じですので、マテリアルを全部選んで、Toon Litに変更するだけです。これでシェーダーの対応は終了。
このままだとUnity上で白飛びして見えるかもしれませんが、これは後で対応するので一旦放置します。
Toon Litは照明との兼ね合いで白飛びしやすい等の欠点があるので、人によってはStandard Liteを使って法線を変更するという方法をとることもあるようです。
ここからがQuest対応の要です。
Mediumにするためには、Skinned Meshesを2、Material Slotsを2にする必要があります。
まずメッシュの統合ですが、メッシュは二つまで使えるので、VRChatの作法に従って、顔とそれ以外に統合します。

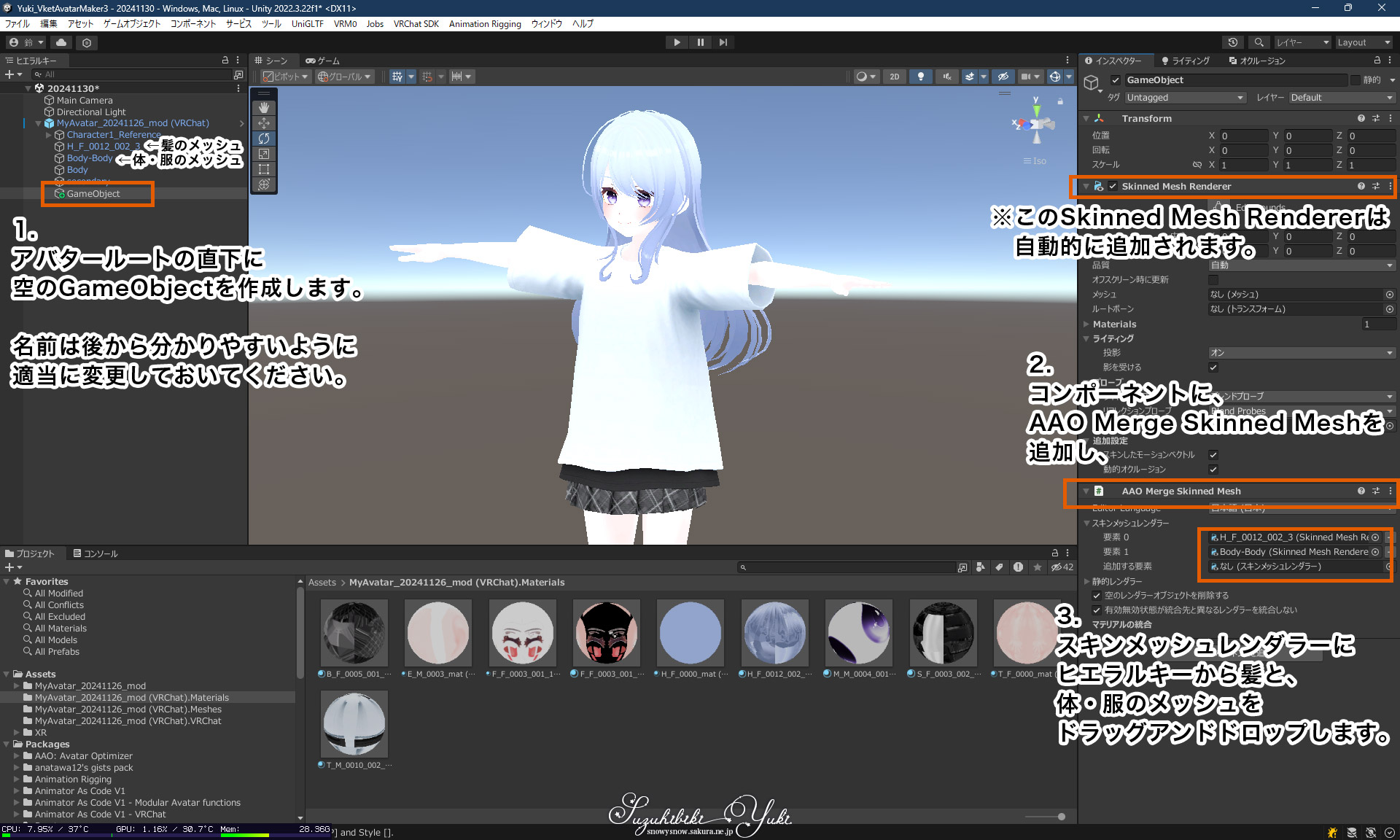
顔のメッシュはそのまま残し、それ以外を統合するように設定する
顔はすでに一つのメッシュになっているので、顔以外のメッシュをすべて統合します。具体的には、Avatar OptimizerのMerge Skinned Meshコンポーネントを使ってメッシュを統合します。
この設定が完了した時点でプレイモードに入ると、メッシュが2になっているのを確認できますが、同時にNDMFコンソールに注意が表示されると思いますので、それに対応します。

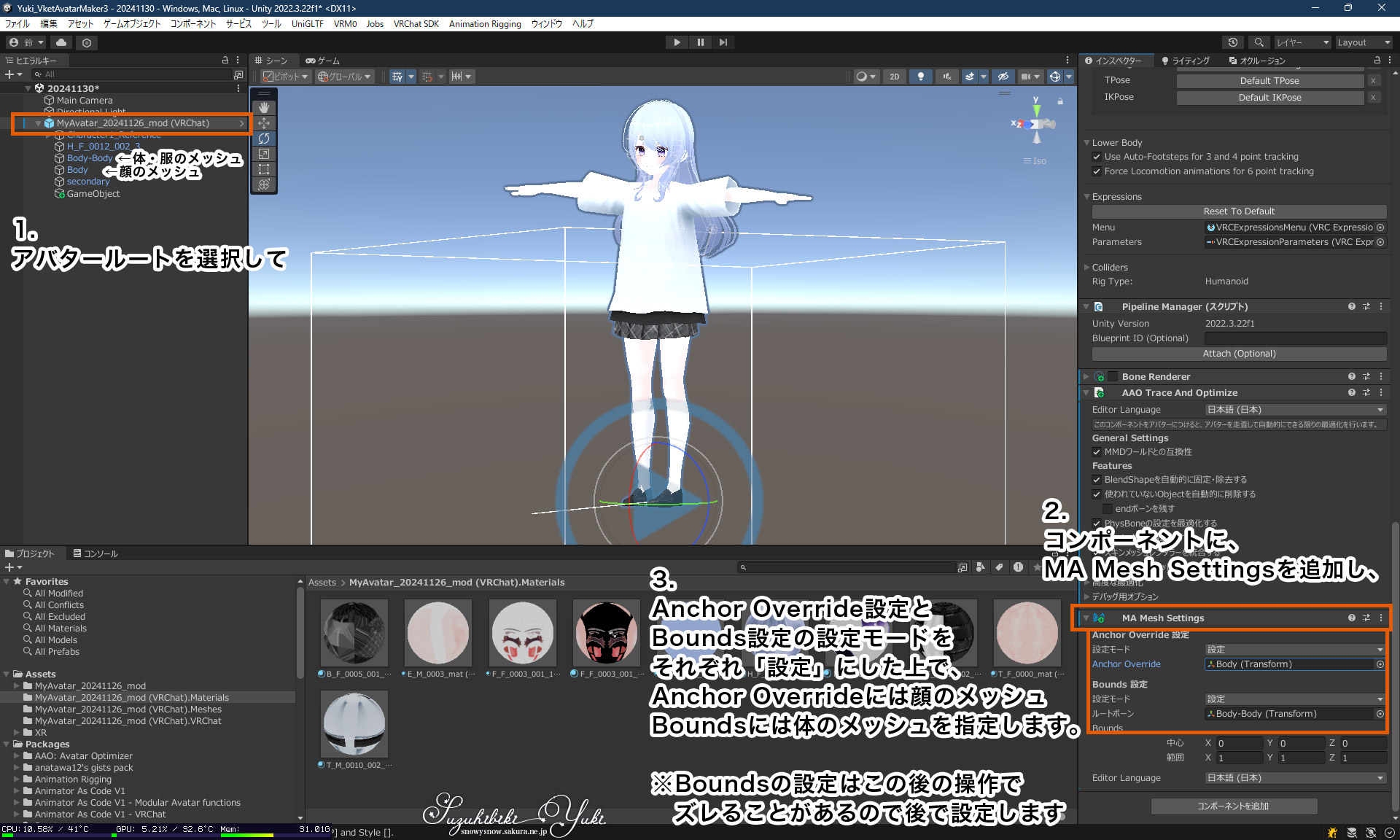
Merge Skinned Meshはアンカーオーバーライドとバウンズを設定しないので、手動で設定する必要がある
本来であればメッシュごとにアンカーオーバーライドとバウンズを設定する必要がありますが、Modular Avatar環境であれば、アバターのルートにMesh
Settingsコンポーネントを導入して、それに対して設定すると、一括で設定してくれます。
それを利用して、アバターのルートにMA Mesh Settingsコンポーネントを設定し、アンカーオーバーライドには顔のメッシュ、バウンズには体のメッシュを指定します。
なお、画像の中にも書いてありますが、バウンズの設定値はこの後の操作ミスで動いちゃうことがあるので最後に調整します。
ここまで設定が完了したらプレイモードに入ってみましょう。
Actual Performanceウィンドウが表示され、Androidの方のSkinned MeshesがMedium(2)と表示されていれば成功です。3以上の場合は、Merge Skinned Meshコンポーネントに指定するメッシュが足りていません。
なお、この作業において、顔も含めて一つのメッシュに統合する設定にした場合、メッシュとマテリアルを一つにすることができるので、ポリゴン数やボーン数にもよりますがQuest基準でGoodやExcellentを目指すことも可能になります。
終わってしまえば順番は関係ありませんが、マテリアルを統合する前にテクスチャーを統合します。
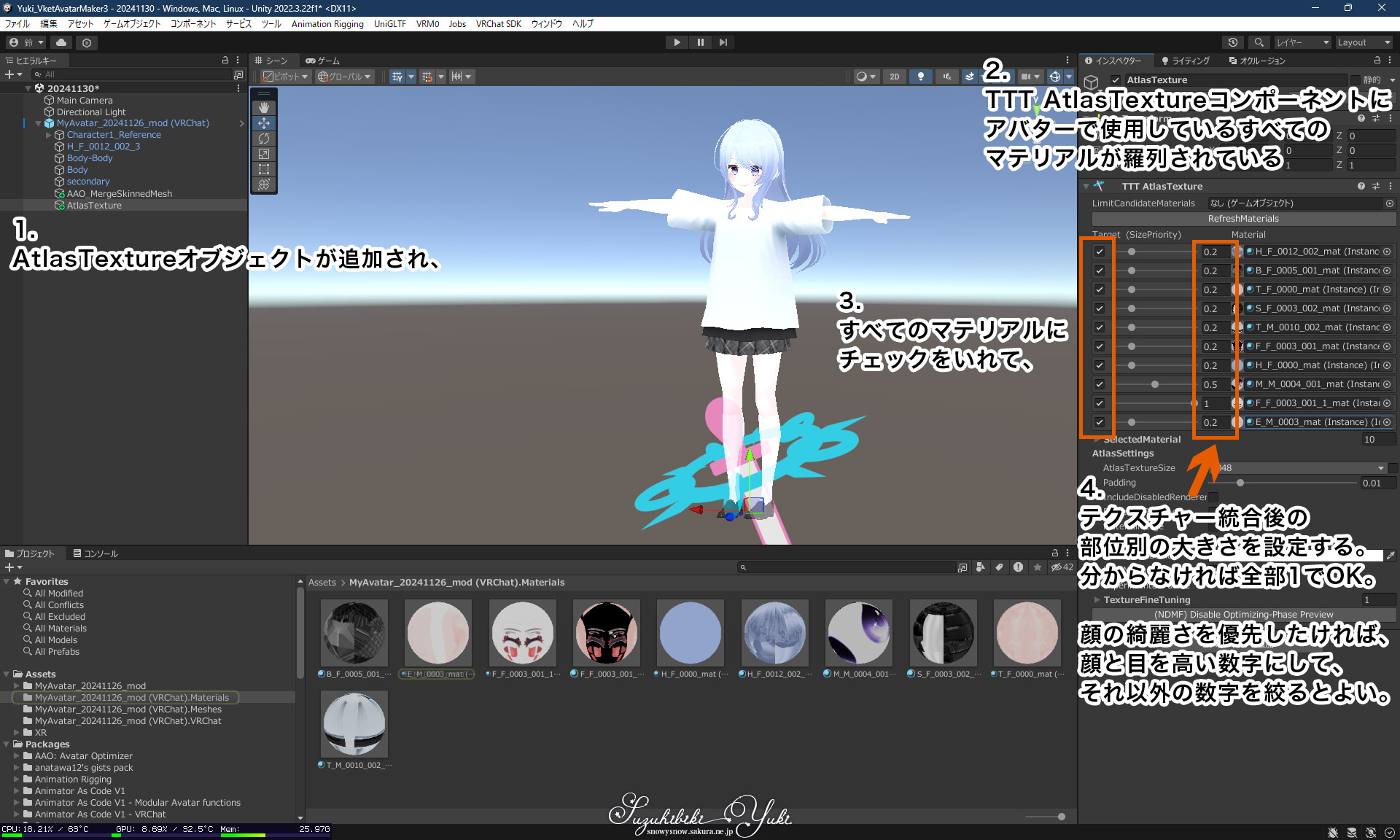
テクスチャーの統合はTTT AtlasTextureコンポーネントを使用します。

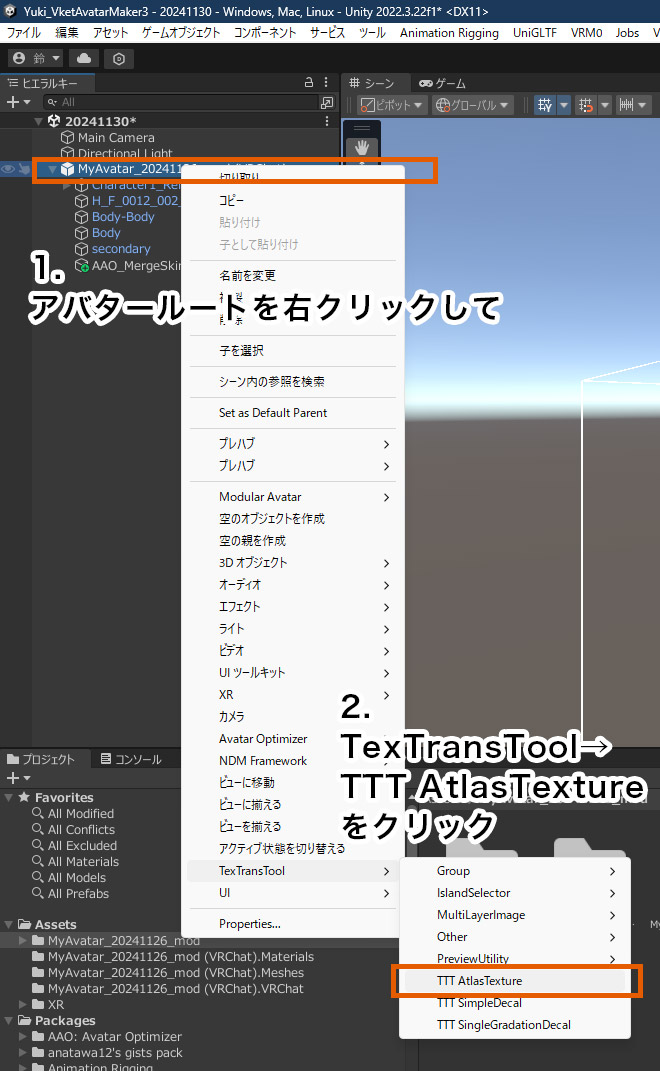
TTTを導入するとメニューが拡張されているので、それを使って追加する
TTT AtlasTextureも空のGameObjectに指定する必要があるのですが、専用のメニューを使うと空のオブジェクトの追加とコンポーネントの追加が同時に終わるので、これを使います。アバターを右クリックして、TexTransTool→TTT AtlasTextureと進むと、オブジェクトとコンポーネントが同時に追加されます。

TTT AtlasTextureコンポーネントにテクスチャーを統合したいマテリアルを指定する
TTT AtlasTextureコンポーネントが追加されたら、テクスチャーを統合したいマテリアルを指定して、大きさの優先度を決めます。テクスチャーメモリも軽量化したいので、全部のマテリアルを指定していいと思います。衣装の柄にもよると思いますが、2Kテクスチャー1枚で14MBぐらいなので、分けても2枚まででしょう。(Mediumは25MBまで)
いよいよマテリアルを統合します。最終的には、顔と顔以外のマテリアルにします。メッシュが顔と顔以外、マテリアルも顔と顔以外にそれぞれ統合することで、メッシュもマテリアルも2になり、Mediumの基準を満たすことになります。
まずは、二つ前の作業で、AAO Merge Skinned Meshで統合した、顔以外のメッシュに関連したマテリアルを統合しましょう。

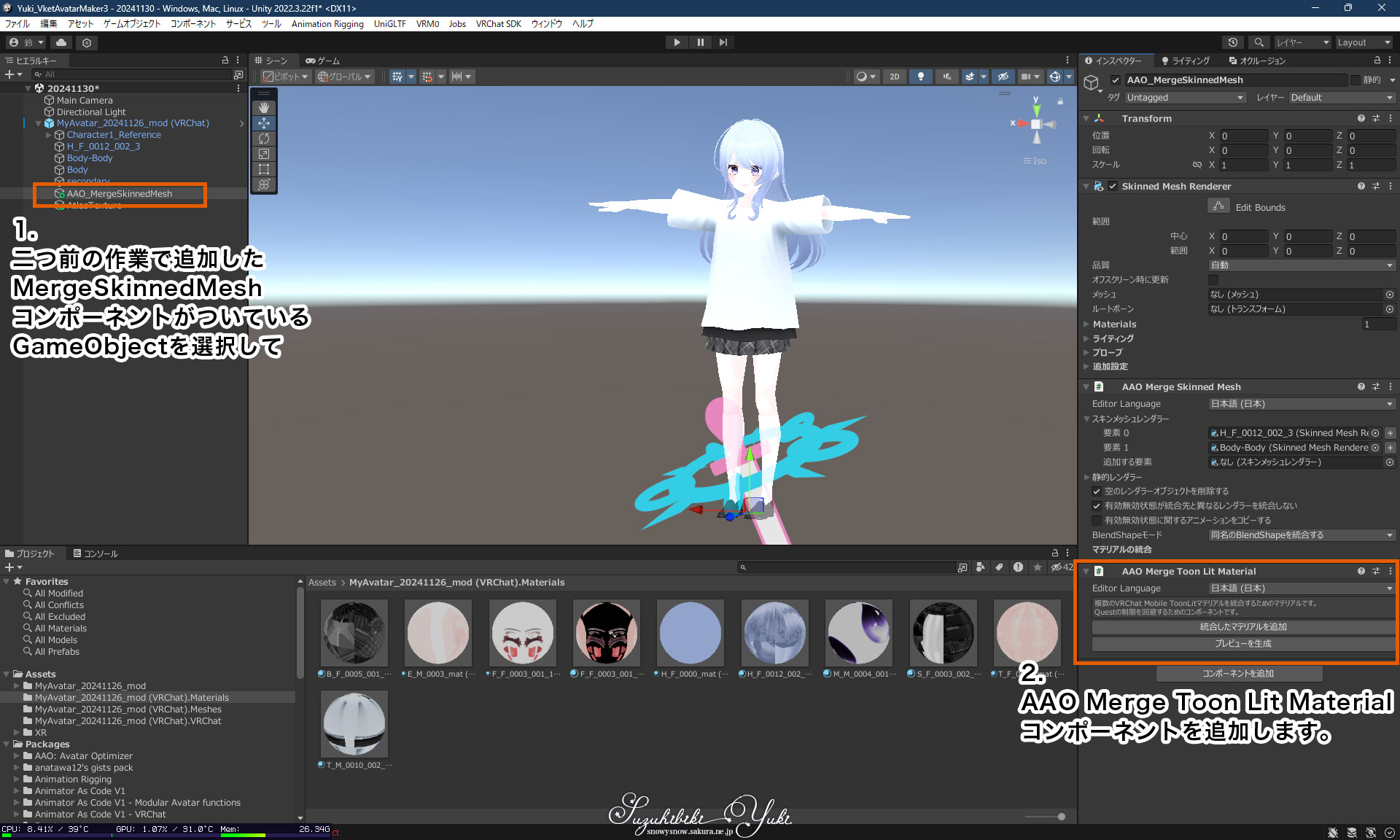
元からある髪のメッシュや体・服のメッシュではなく、AAO Merge Skinned Meshに対してコンポーネントを追加する
二つ前に追加したAAO Merge Skinned MeshがついたGameObjectに対して、AAO Merge Toon Lit Materialコンポーネントを追加します。元々から存在する髪や体・服のメッシュではなく、それらを統合するために作ったAAO Merge Skinned MeshがついたGameObjectに、AAO Merge Toon Lit Materialコンポーネントを追加してください。
この時、AAO Merge Toon Lit Materialコンポーネントに「統合したマテリアルを追加」や「プレビューを生成」というメニューが表示されず、コンソールに「NullReferenceException:
Object reference not set to an instance of an object」という警告が表示された場合は、AAO
Merge Toon Lit Materialコンポーネントの右端のメニューボタンをクリックして「上に移動」を試してみてください。警告が止まり、「統合したマテリアルを追加」や「プレビューを生成」が表示されればOKです。この後「下に移動」で順番を戻しても警告は表示されないと思います。
この記事を書く前のテストでは問題なかったのですが、数日経ってこの記事を書いている時に改めてUnityで作業をしたらなぜかエラーが表示されるようになってしまいました。MAかAAOのバージョンアップで変なバグが入ったのだと思います。あるいはおま環。
追加されたAAO Merge Toon Lit Materialコンポーネントには「統合したマテリアルを追加」と「プレビューを生成」というメニューがありますが、まずは一回「統合したマテリアルを追加」を押します。すると項目が一段追加され、「統合対象を追加」とボタン名が変わりますので、あとは「統合対象を追加」を押せなくなるまで、「統合対象を追加」を押します。
これで髪と体・服のマテリアルが統合されるようになります。
続いて、顔のマテリアルを統合します。作業としては一つ前と同じです。
顔のメッシュはAAO Merge Skinned Meshで統合していませんので、直接顔のメッシュを指定して、一つ前と同じ作業を繰り返します。
続いて白飛びを軽減します。
ToonLitは白飛びしやすいという欠点があります。Unity上でも白飛びしていることからもそれは明らかです。これについても簡単に修正できます。手法としては、本来は髪の毛などにグラデーションを追加するためのSingleGradationDecalコンポーネントを使って、グラデーションの始点と終点に同じ色(グレー)を指定することで、全体をグレーで焼き込みするというパワープレイになります。

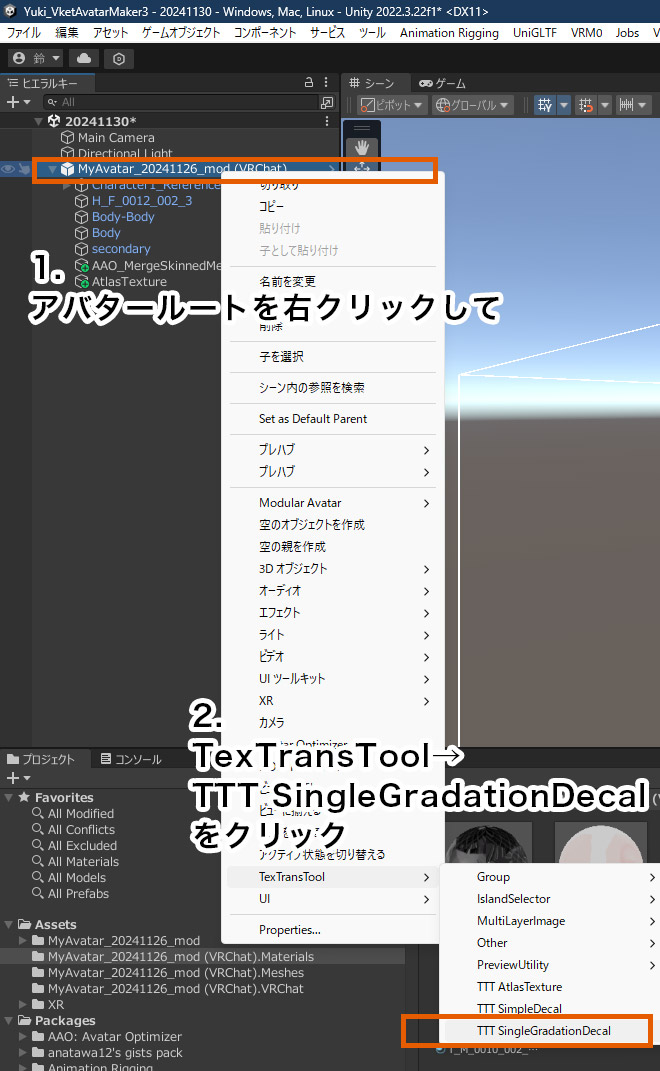
TTTを導入するとメニューが拡張されているので、それを使って追加する
TTT SingleGradationDecalは空のGameObjectに指定する必要があるのですが、専用のメニューを使うと空のオブジェクトの追加とコンポーネントの追加が同時に終わるので、これを使います。アバターを右クリックして、TexTransTool→TTT SingleGradationDecalと進むと、オブジェクトとコンポーネントが同時に追加されます。

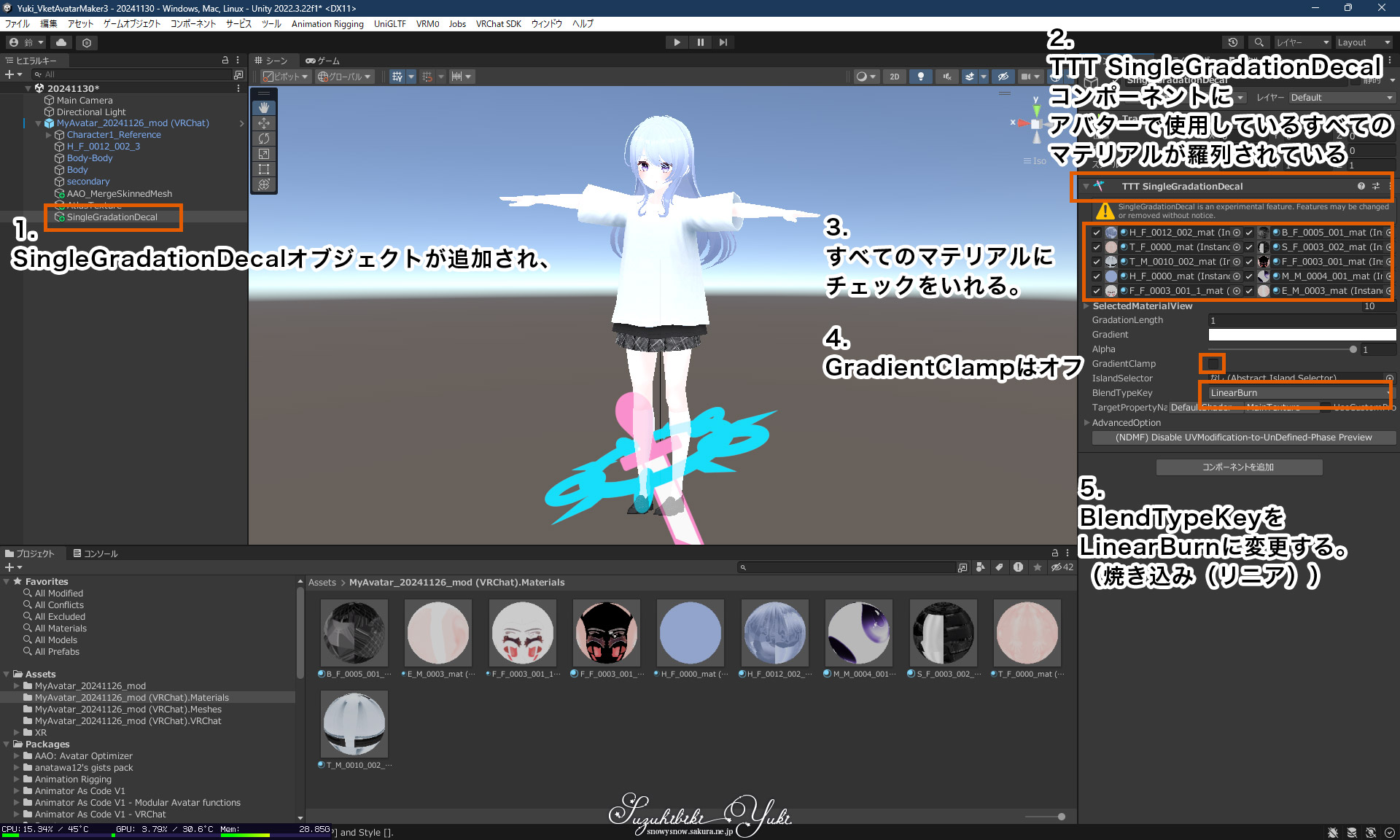
まずは単色でグラデーションするマテリアルを選択する。もちろん全部。
TTT SingleGradationDecalコンポーネントが追加されたら、コンポーネントに表示されているマテリアルのすべてにチェックを入れ、GradientClampはオフ、LinearBurn(焼き込み(リニア))を選択します。

半分だけ設定が完了した状態。下半身が暗くなっているのが分かる。
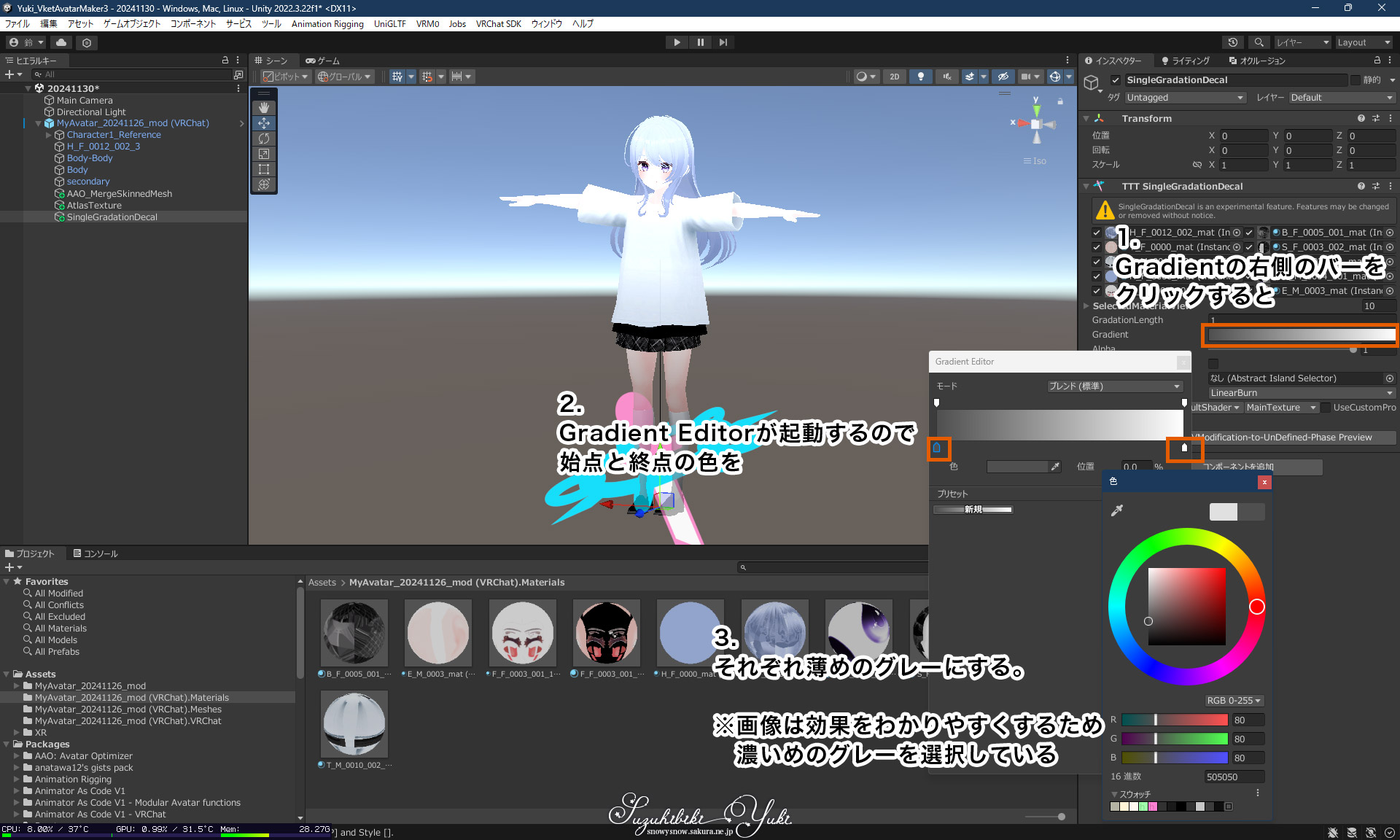
実際にグラデーションを設定します。
Gradientの脇のバーをクリックすると編集するための画面が出るので、薄めのグレーを指定します。操作方法は一般的なペイントツールと同じです。初めての方も何度か触っていると分かると思います。
色味についてはシーンを見ながら調整すればいいでしょう。私の場合は「E0E0E0」を設定しています。
これで必要最低限の操作は終了です。プレイモードでパフォーマンスランクを確認してみましょう。

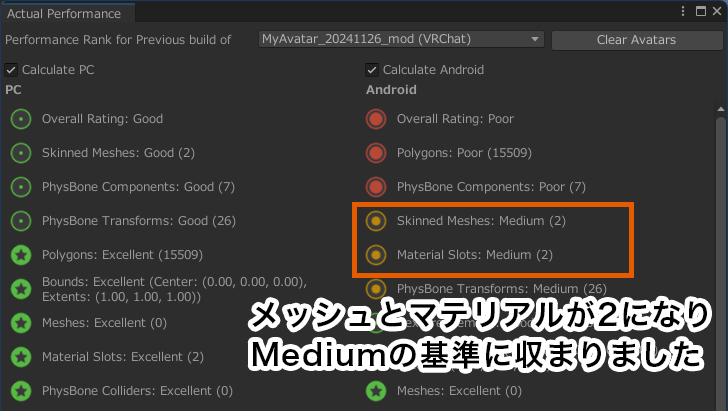
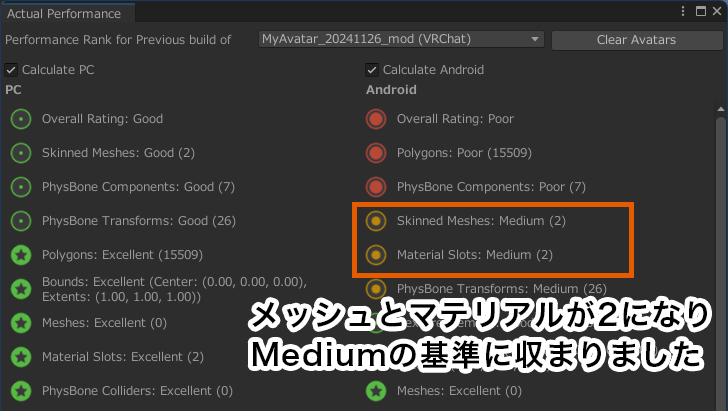
設定に成功していればメッシュとマテリアルが2になっているはず
Actual Performanceウィンドウでパフォーマンスを表示すると、ポリゴンやボーンの数はそれぞれだと思いますが、メッシュとマテリアルは2に減り、Mediumになっているはずです。この状態でポリゴンもボーンもMediumに達している方はこのままアップロードして、その後ビルド環境をAndroidに切り替えてもう一度アップロードすると、PC・Quest対応のアバターの完成です。お疲れ様でした。
Avatar Makerのアバターは基本的に透過テクスチャーを使用していませんが、一部の顔パーツについては透過テクスチャーを使用しているようです。例えば、笑ったときに頬が赤くなるような表現に用いられています。確認した範囲では、有料パーツがこの手の処理を行っているように思います。
表情豊かになる処理ですが、透過テクスチャーはToonLitでは使えませんのでこれを削除する必要があります。
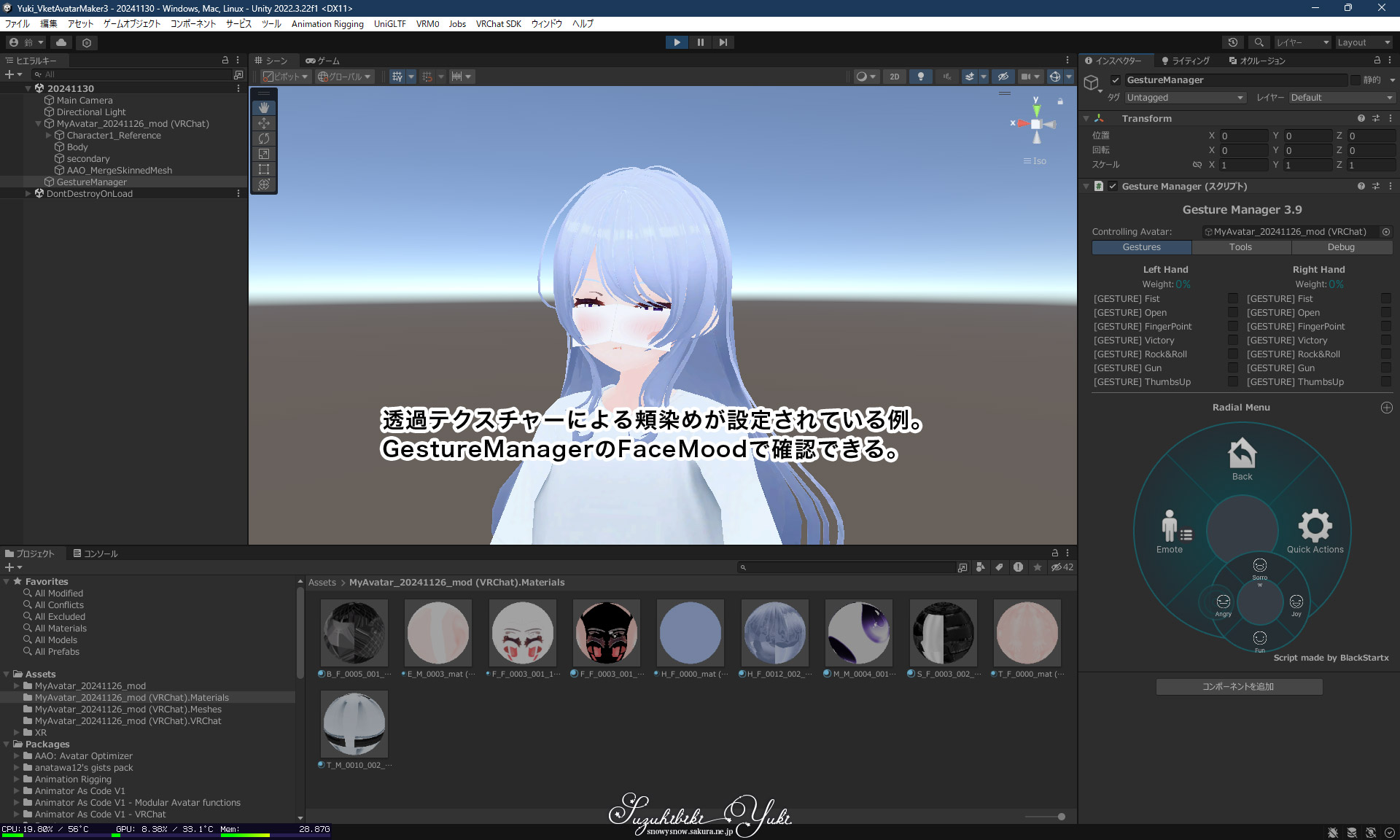
まずは透過テクスチャーによる頬染めがされているか確認しましょう。確認方法は簡単で、GestureManagerで表情を操作するだけです。

ToonLitはα値の透過ができないため、頬染めなどの脇に白く縁が出る。いわゆる海苔。
GestureManagerを使って表情を動かしてみると頬染めが行われていました。よって、これに関連するメッシュを削除する必要があります。
FaceMoodで操作していると分かりますが、どうやら頭の中にメッシュがあるようです。
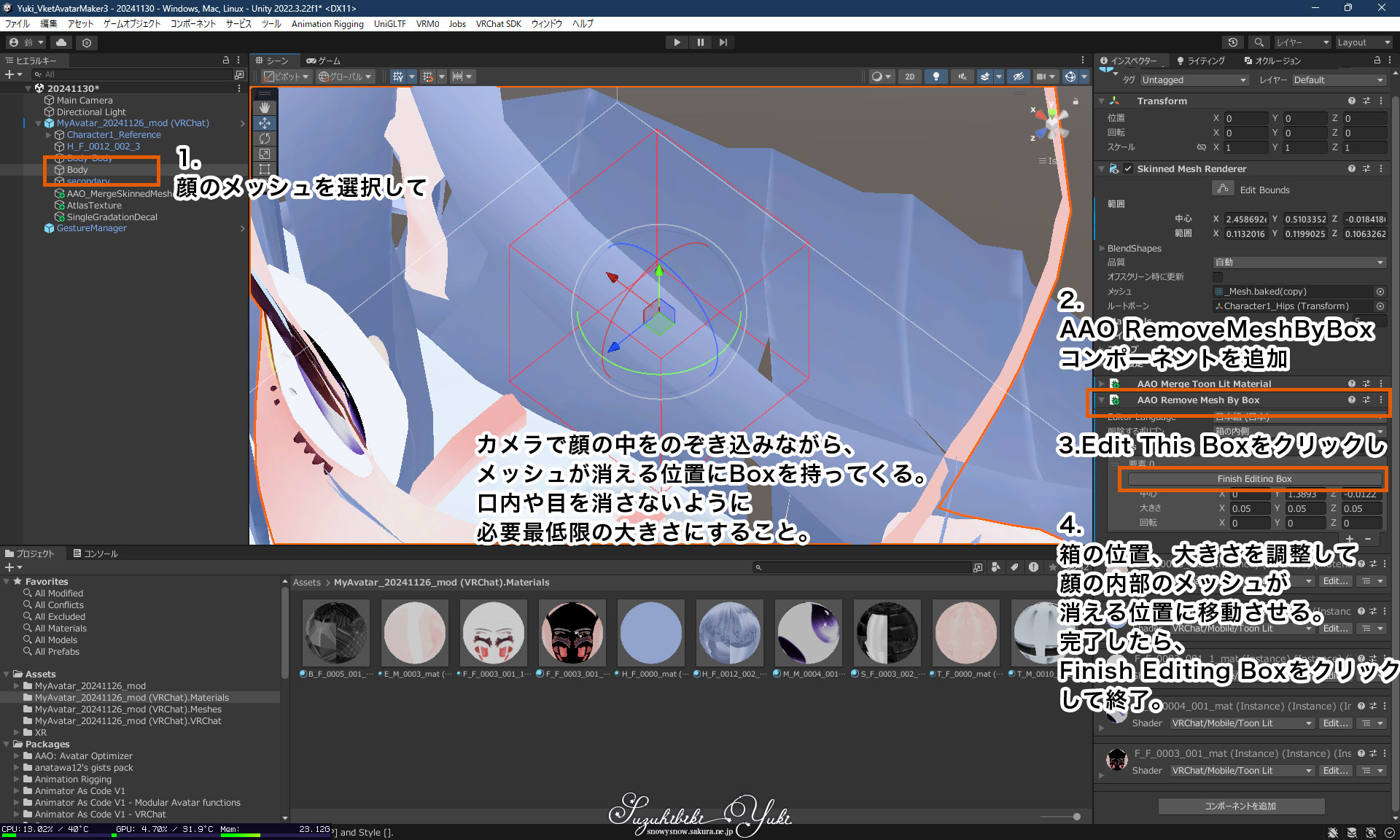
顔の中にカメラを入れてみるとメッシュがある事が分かります。これが表情に連動して表に出てきて頬染め効果を生み出します。
これを消す方法ですが、メッシュで表現されているので、メッシュごと削除するのがお手軽です。

Remove Mesh By Box は操作が複雑なので慎重に。でも非破壊編集なので安心して操作できる。
今回は顔の中にあるので、顔のメッシュを選択して、AAO Remove Mesh By Boxコンポーネントを追加します。Edit This Boxをクリックして、箱のギズモを見ながら、位置や大きさを調整しましょう。シーンがリアルタイムで変化するので、目的のメッシュが完全に消える場所に箱を設置したら、Finish
Editing Boxで終了です。
シーンを見ると頬染めのメッシュが消えていることが分かります。
ここで操作を間違えるとBoundsが動いてしまいますが、後から直すので問題ありません。私はここで何度かやらかしています。
さて、先ほどのActual Performanceウィンドウを見るとポリゴンとPhysBoneが多いことが分かります。

マテリアルとメッシュはMediumだがまだPoorの項目がある
まずはポリゴン数を減らしましょう。やり方は頬染めのメッシュを消したときと同じです。
具体的には、見えない部分のメッシュを消し去って、ポリゴンを削ります。といってもAvatar Makerのアバターはよくできていて、服で見えない部分は体のメッシュがすでに無くなっていますので、後は髪の毛に隠れる後頭部などが狙い目です。
操作は頬染め用のメッシュを削減したときとほとんど同じ。コンポーネントを追加済みの場合は、+ボタンをおしてメッシュを消すための箱を増やして、髪の毛で隠れる部分を消していきます。頬染め用のメッシュを削除する作業が不要だった方は、頬染め用のメッシュを消す作業を見ながらAAO Remove Mesh By Boxコンポーネントの追加と、削除用の作業を行ってください。
この状態でプレイモードに入って確認すると、ポリゴン数は15357と、150ポリゴンほど減らすことができました。それでも目標まではあと360ポリゴンほど削る必要があります。
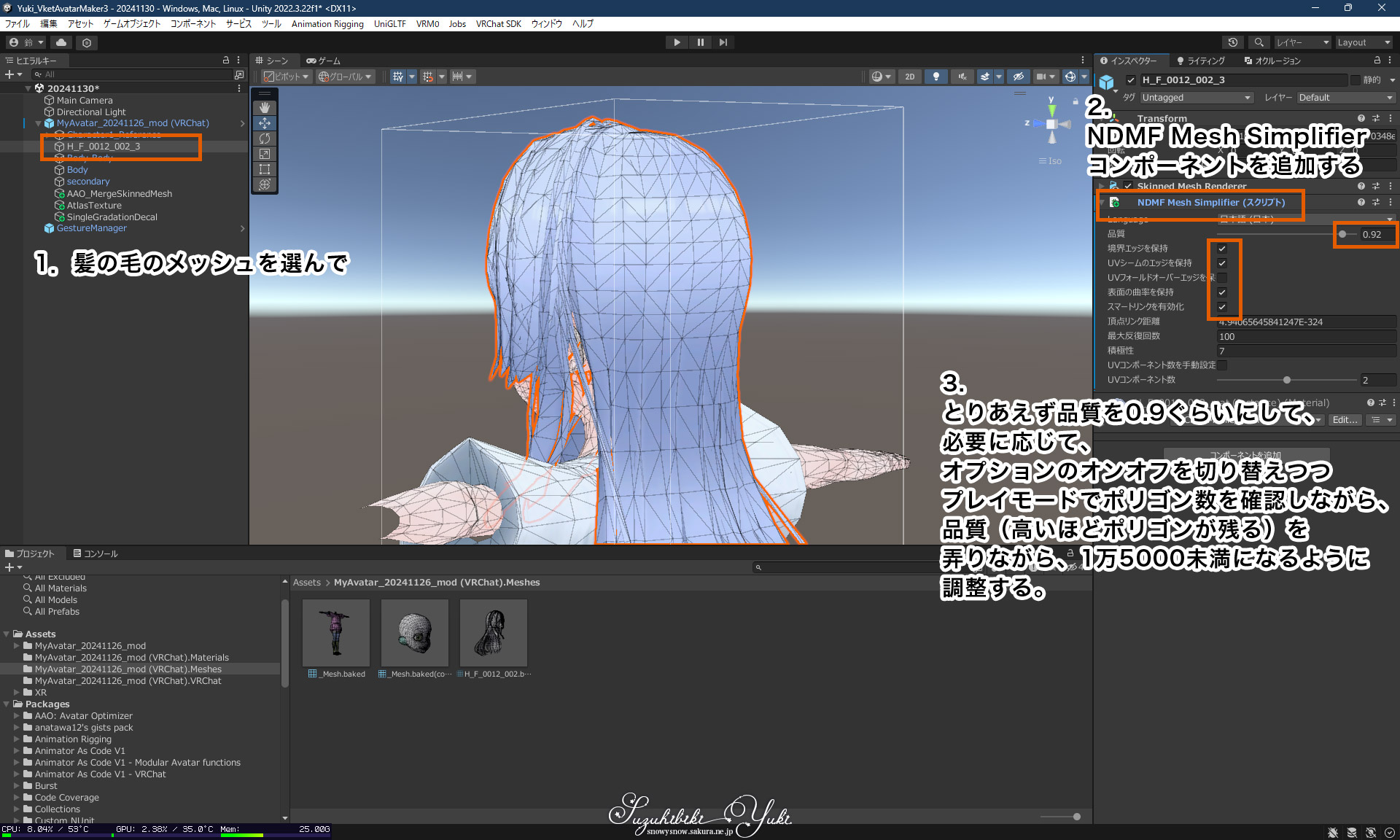
髪の毛が長いアバターは髪の毛でポリゴンを浪費するので、髪の毛のポリゴンの頂点数を削ってみます。ポリゴン数を減らすためのアセットはいくつかありますが、liltoonをVCCに登録してあると、lilNDMFMeshSimplifierが使えるので、これを使って削減します。このコンポーネントはまだベータ版ですのでご注意ください。
この機能については最近追加された機能で、新しめの記事も存在するので、そちらも紹介しておきます。

プレイモードを行ったり来たりしながらポリゴン数を確認して設定値を見極める
今回は髪の毛のメッシュを減らしたいので、髪の毛にNDMFMeshSimplifierコンポーネントを追加して、シーンでプレビューを見ながら、プレイモードに入ると表示されるActual
Performanceウィンドウのポリゴン数の表示を見ながら、最終的な品質を見極めます。
1万5000ポリゴンを大幅に超えていない限りは、見た目への影響はほとんどなくポリゴン数を減らすことができるはずです。
数回やり直すとポリゴン数がMedium水準まで減少しましたのでこれで確定とします。
PhysBone関係、つまり揺れものの数、コライダーの数、コライダーとの衝突判定の数は密接に関わっており、どれをどう減らすかは元のアバターの揺れものの状態や、個人の好き好みがあるので、詳しくは説明しません。一番手っ取り早いのは髪の毛やスカートについているPhysBoneコンポーネントをすべて削除してしまうことです。
PhysBoneコンポーネントを残しつつ、衝突判定を減らしたい場合は、PhysBoneの挙動をコライダーとの接触ではなく、角度による制限で体にめり込まないようにする方法もあります。
今回のアバターは、コライダーの設定なし、髪の毛のPhysBoneが7つという状態でしたので、PhysBoneを2つ減らして、まずはMediumの水準にします。コライダーは余裕があるので少し追加しつつ、後ろの髪は角度制限による調整で、コライダーとの衝突判定をさせないことにしました。
これで髪の毛が多少揺れるけどパフォーマンスランクはMediumのアバターの完成です。
ここまで来ると「AAO Remove Mesh By Box」の設定を間違ってBoundsが動いてしまうということもなくなるので、Boundsの設定をします。
設定としては単純で、だいぶ前に設定したMA Mesh SettingsコンポーネントでほったらかしだったBoundsの値を適正な値にするだけです。大きすぎるとMediumを越えてしまうので、必要最小限にしておきましょう。
前腕をねじったときに、肘から曲がりがちですが、このコンポーネントを設定するだけで、いい感じに捻れるようになる上に、ウェイトも補正してくれるという神コンポーネントです。NDMF対応なので、アバターのルートに追加するだけというお手軽さです。このコンポーネントはまだアルファ版ですのでご注意ください
前提条件として、Haï~ Tools and apps for VRをVCCに加えたのち、Prefabulous for VRChatをVCCからインストールしてください。これでPA Generate Twist
Bonesが使えるようになります。
VCCへの登録が完了していれば、後はアバターのルートにコンポーネントを追加するだけのお手軽設定です。
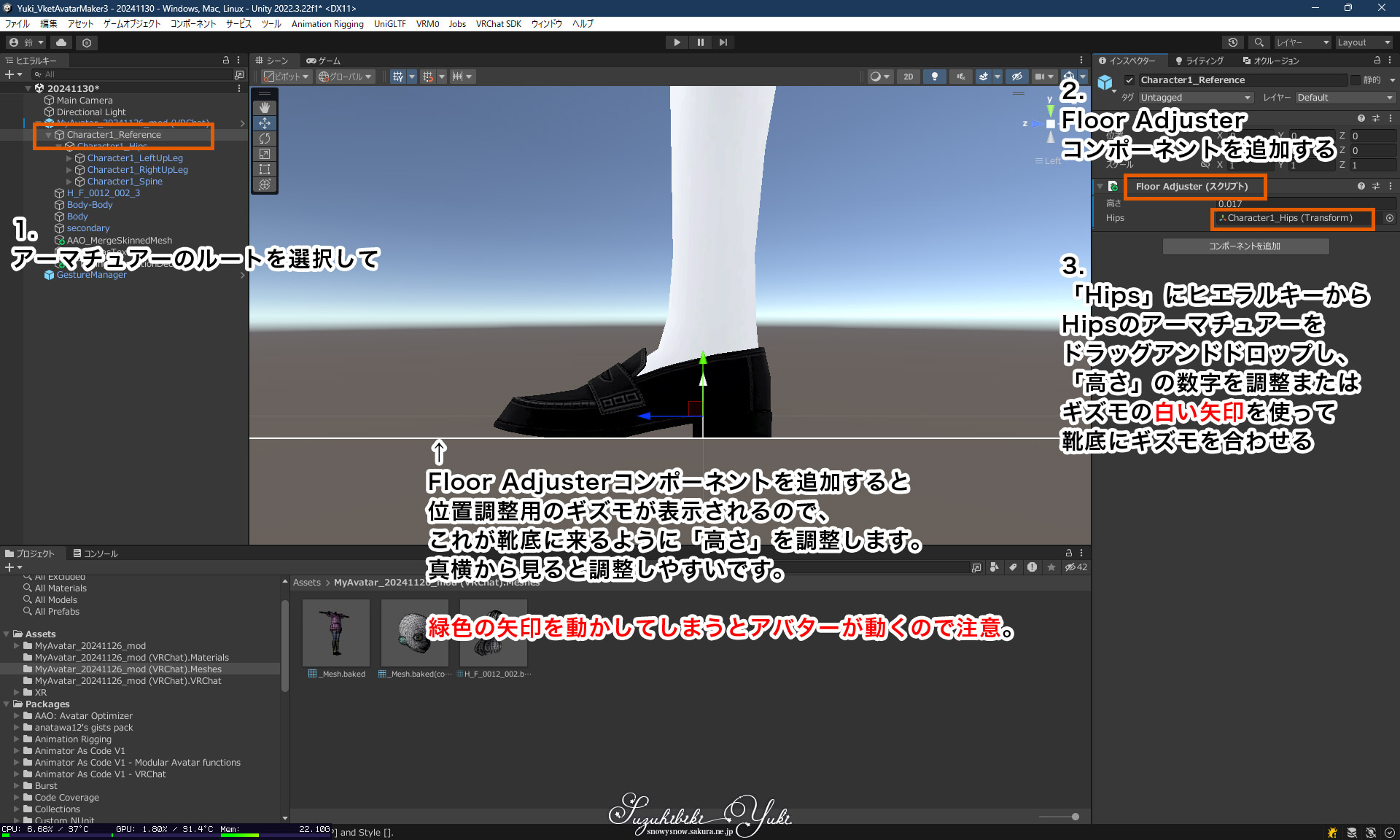
アバターが床に埋もれている場合は、Floor Adjusterコンポーネントを使って調整することができます。

これもコンポーネントを追加してパラメーターを調整するだけのお手軽さ
アーマチュアーのルート(アバターのルートではない)にFloor Adjusterコンポーネントを追加して、Hipsを指定した後は、ギズモの位置を靴底に合わせるだけです。
念のためプレイモードに入ってみると、靴底が床に接地していることが分かると思います。
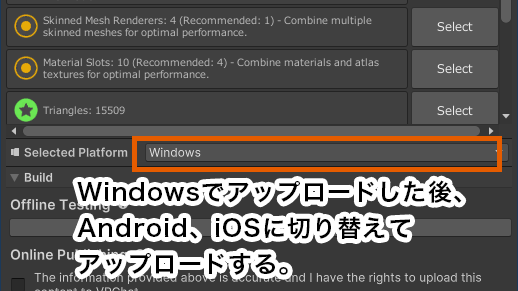
ここまで来ればSDKのメニューを表示してアップロードするだけです。ここで忘れてはいけないのは、最初にアップロードした場合は、Windows(デスクトップ、PCVR向け)のアップロードなので、アップロードが完了した後、プラットフォームをAndroidに切り替えてもう一度アップロードする必要がある点です。

PC・Mobile両対応にするためには、Windows、Android、iOSと3回アップする必要がある
Mobile対応だからとプラットフォームをAndroidでアップロードしただけではPCから表示されなくなります。両対応するためにはプラットフォームを切り替えながら3回アップロードする必要があります。(このあたり、clusterのワールドアップロードでは自動でやってくれるのですが…)
プラットフォームを切り替えようとするとエラーが出る、あるいは切り替えられないという場合は、Unityにモジュールを追加できていませんのでモジュールの追加をしてからにしましょう。
お疲れ様でした!! これでQuest対応アバターのアップロードが完了です。Questを持っている場合は単機でログインしてみると動作確認ができます。
そしてここまで読んでいただきありがとうございました。なにかの役に立てば幸いです。
ちなみに、私はこの後アニメーションをデフォルトから変更したりしています。アニメーションはパフォーマンスに影響が出ないですし、MA対応のものも多いのでぜひ試してみてください。多くのアニメーションはPCアバターで使っているアセットをそのまま導入できると思います。

アップロードしたアバターをそれぞれの環境で比較。色味や明るさが異なるのはワールドのライティングが異なるため。
ことの始まりは、Vket Avatar Makerでクリエイターズアイテムとしてパーツの販売ができるようになったと話題になった数日後のVRoidユーザー集会(2024年6月1日)で、「Vket Avatar Makerのアバターはテクスチャーのカットアウトをしていないから、Quest対応が楽かもしれない」という話になったことです。
VRoid Studioによるアバター(VRM)は、透明テクスチャーのカットアウトを多用しているほか、メッシュの両面描画を多用しているため、これらを使えないToonlitとの相性が非常に悪く、Quest対応が難しいという課題があります。一番簡単な方法でも、眉毛などは顔に描き入れ、服はカットアウトを諦める、という方法しかありません。これ以外の方法は実質Blender必須となります。
販売されているアバターではなく、VRoidで作ったアバターを使っている人にとって、VRoid Studioのようにカスタマイズ性があって、かつ、Quest対応が楽なアバターというのは願ってもないものでした。ですが、Avatar Makerに関する記事は少なく、Quest対応となるともっと少ないのが実情です。そしてその状況は半年経った今もあまり変わっていません。
今回は、それから半年経った今、多少なりともUnity(というよりも各種コンポーネント)を使えるようになったと思うので、改めて現在の環境でAvatar
Makerによるアバターをアップロードすることを目標に作業を行い、その時得た知見を記事にすることにしました。6月の方法では表情も動かすことはできませんでしたが、今回は口パク(リップシンク)やハンドジェスチャーによる表情切替を残した状態で、Quest対応に成功しています。
参考になれば幸いです。